Prismic
Prismic is the CMS that helps you grow through your website.
This integration allows business users to build personalized digital experiences (web sites, web apps, mobile apps, etc.) by re-purposing content from your Prismic content management system. It also enables developers to use their preferred front-end tools to build these applications.
This section provides guides on how to use Uniform with Prismic.
Add Uniform integration#
Adding the Prismic integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Prerequisites
You must have access to a Uniform team with the ability to create new projects. If you are an active customer or a partner, please get in touch with your Uniform team administrator colleague and ask for an invite.
If you are not sure or your company does not have a Uniform team, you can request a sandbox here.
Before you start
You must the following available in order to complete this setup:
- Prismic account with administrator access.
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click Prismic.

Click Add to project.

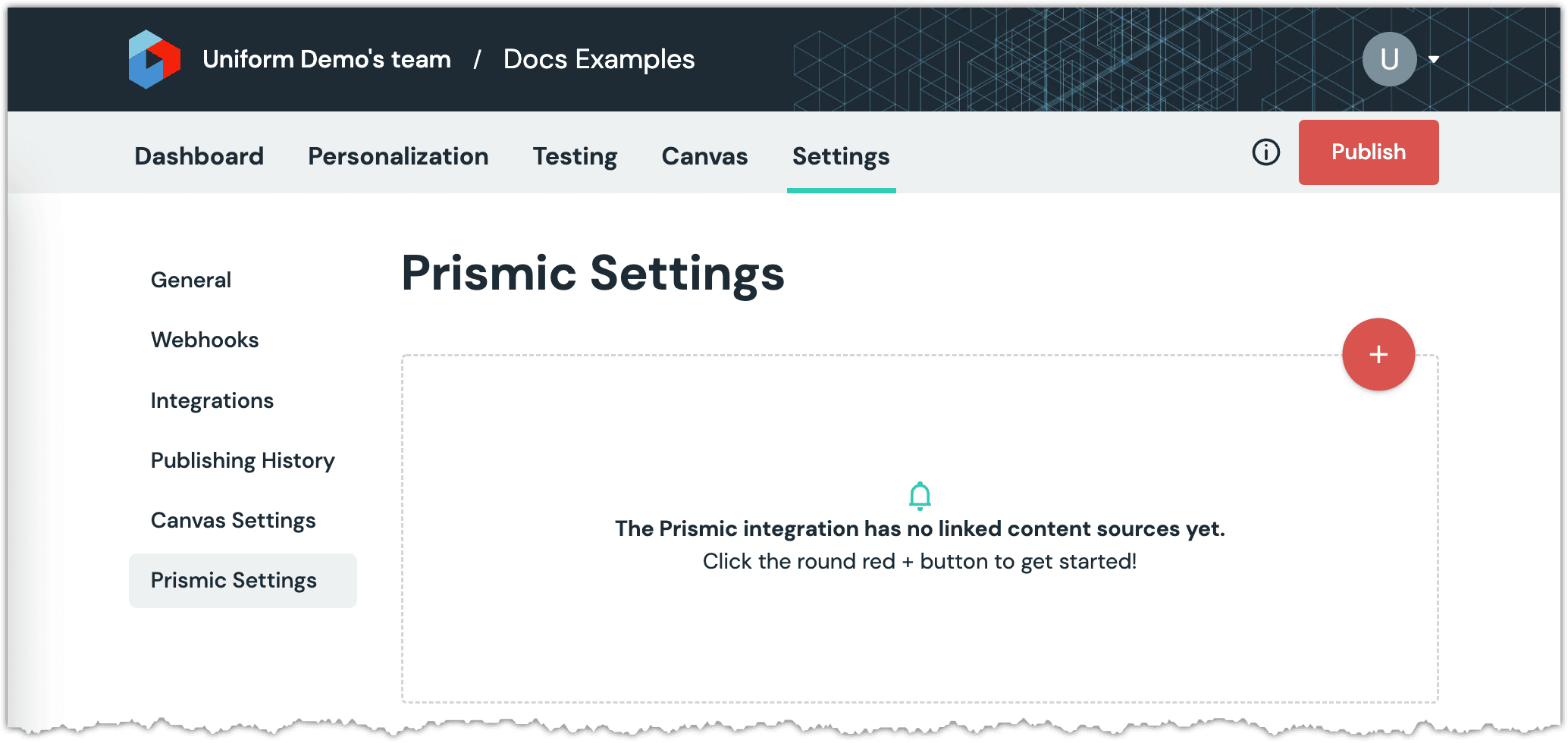
Click the red (+) button.

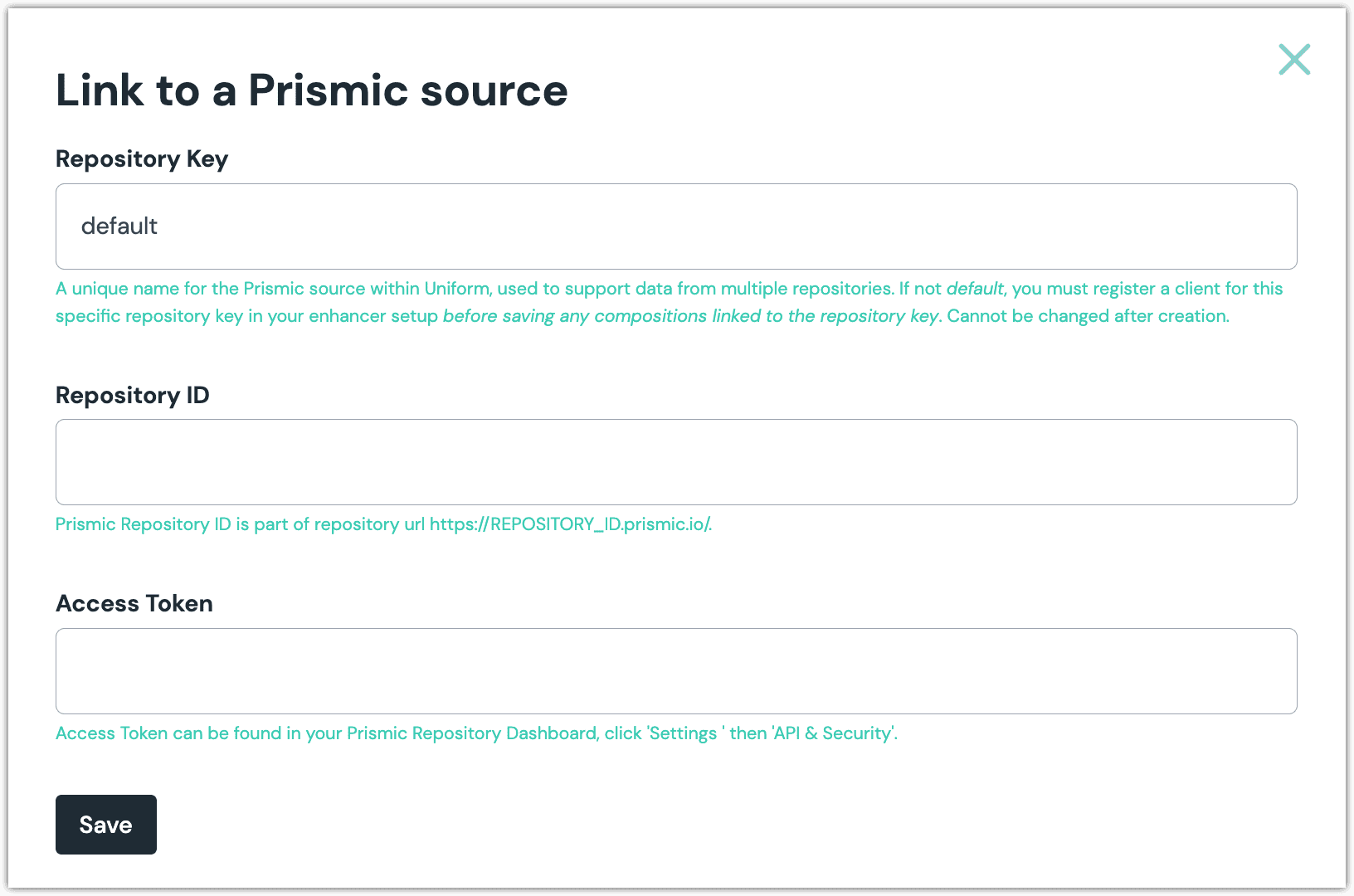
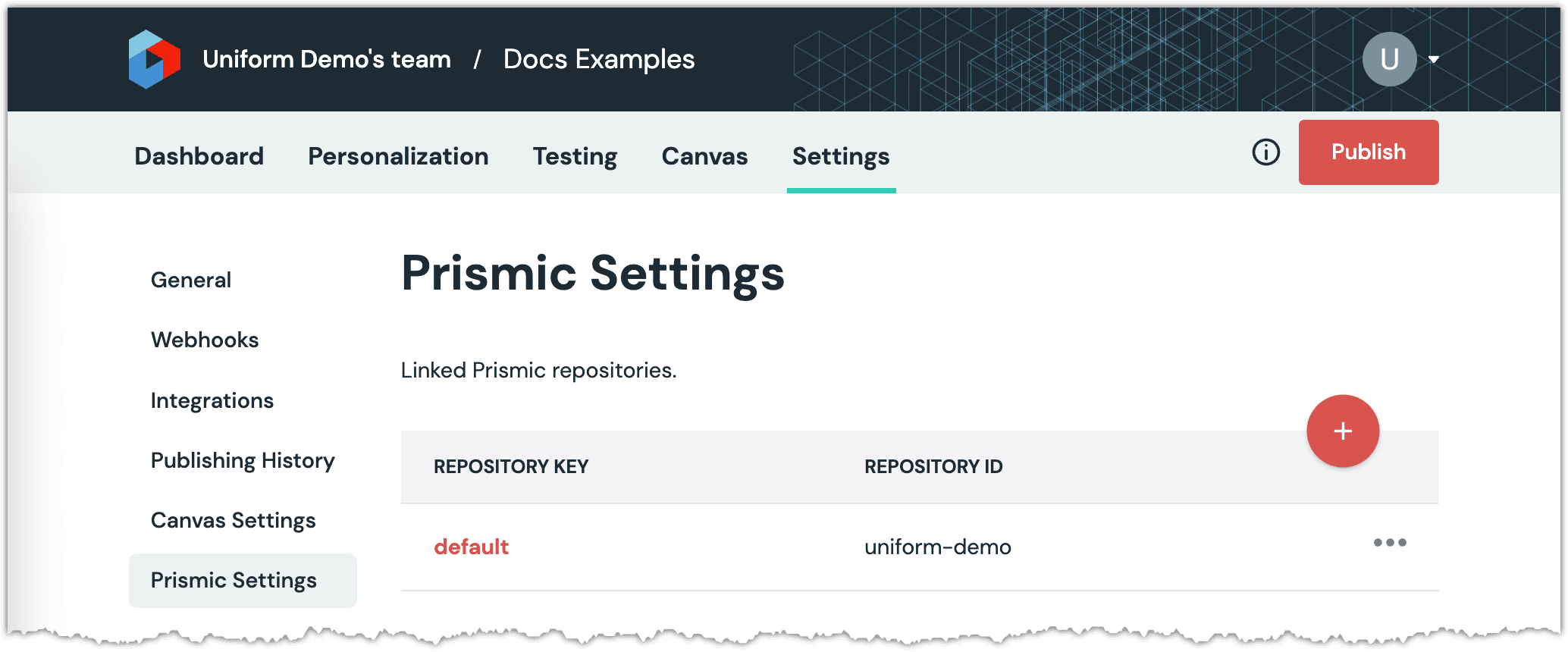
Enter the required values and click Save.

Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.