Strapi parameters
After you install the Strapi integration, the following parameter types are available. You can use these to incorporate content from Strapi into your components and compositions.
| Parameter type | Description |
|---|---|
| Strapi content | Select one or more entry from Strapi. |
Strapi content#
This parameter type allows a Uniform user to select one or more Strapi entry.
Add parameter to component#
To allow a user to select an entry from Strapi, you must add a parameter to a component. The parameter is used to store the identifier to the selected entry when the user selects it.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Strapi Content.
The following values can be specified:
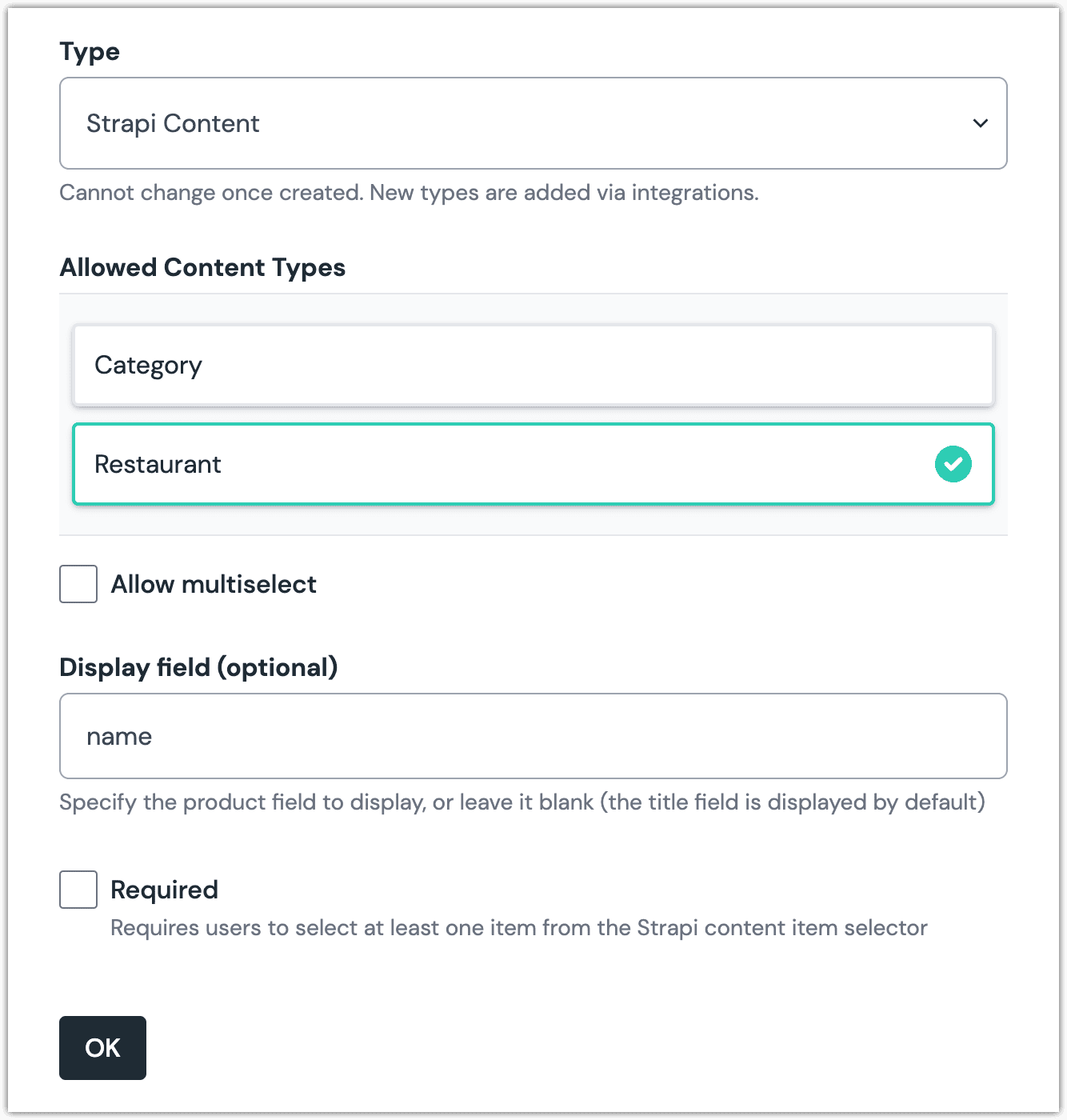
Name Description Allowed Content Types Specifies which content types will be available to select from when the parameter value is edited. You can select multiple content types to allow the user to select from a larger set of entries. Allow multi-select Indicates whether the user can select only one entry (the default), or more than one entry. Display field (optional) Each entry available to be selected when the parameter value is edited is displayed using the value of this field. If no value is specified, the field "title" is used. Required Indicates whether the value is required when the component is used.  Strapi Content parameter with a single content type selected.
Strapi Content parameter with a single content type selected.
Edit parameter value#
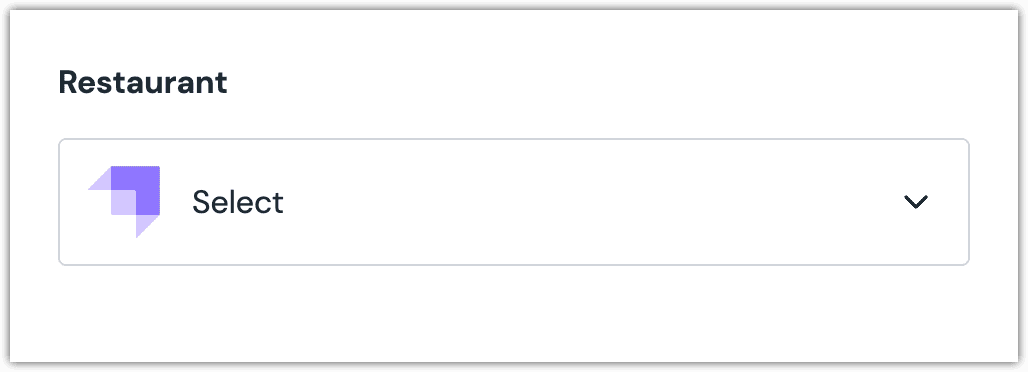
When you use a component with a Strapi Content parameter, by default no entry will be selected. You are prompted to select an entry.
Click Select.

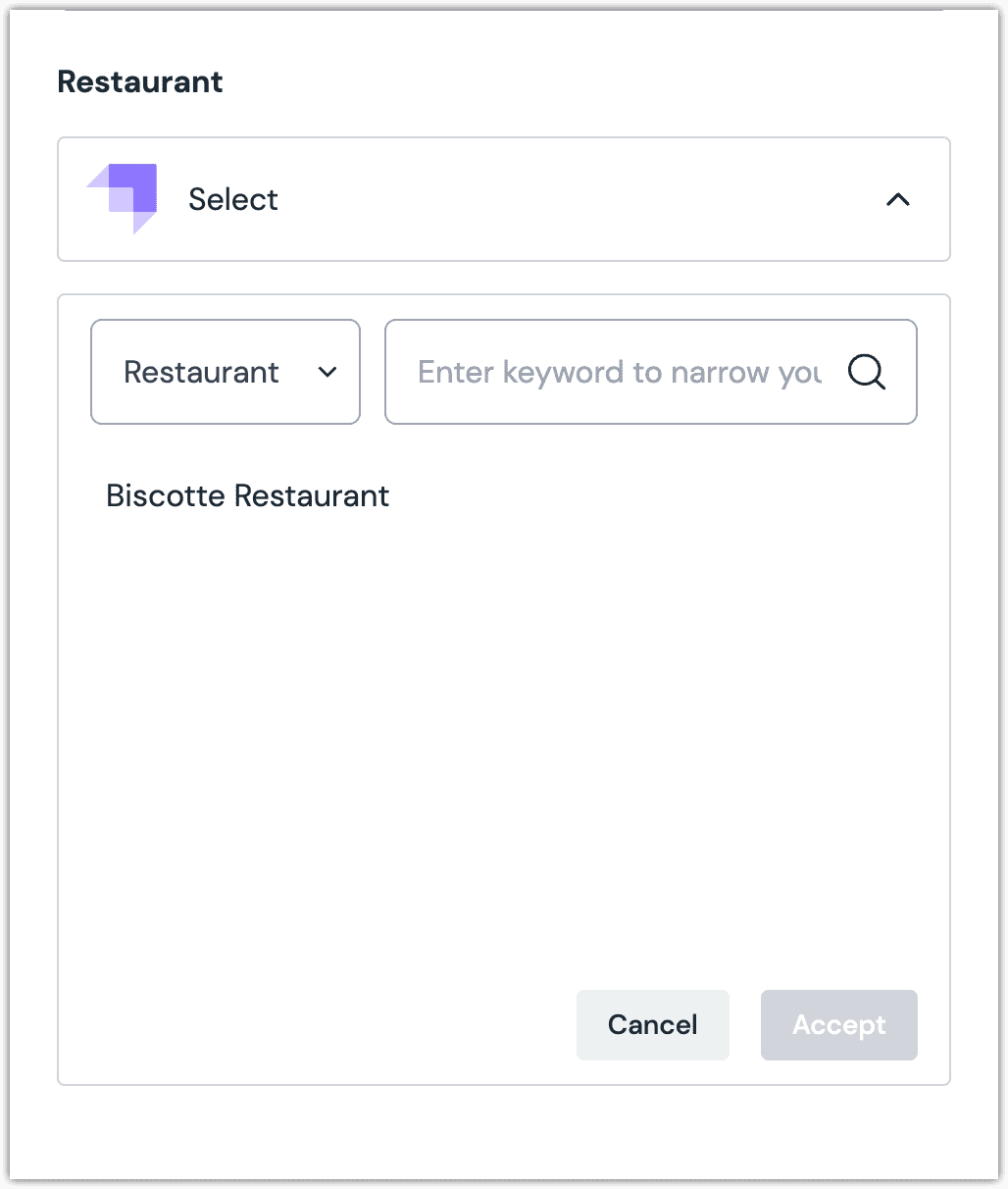
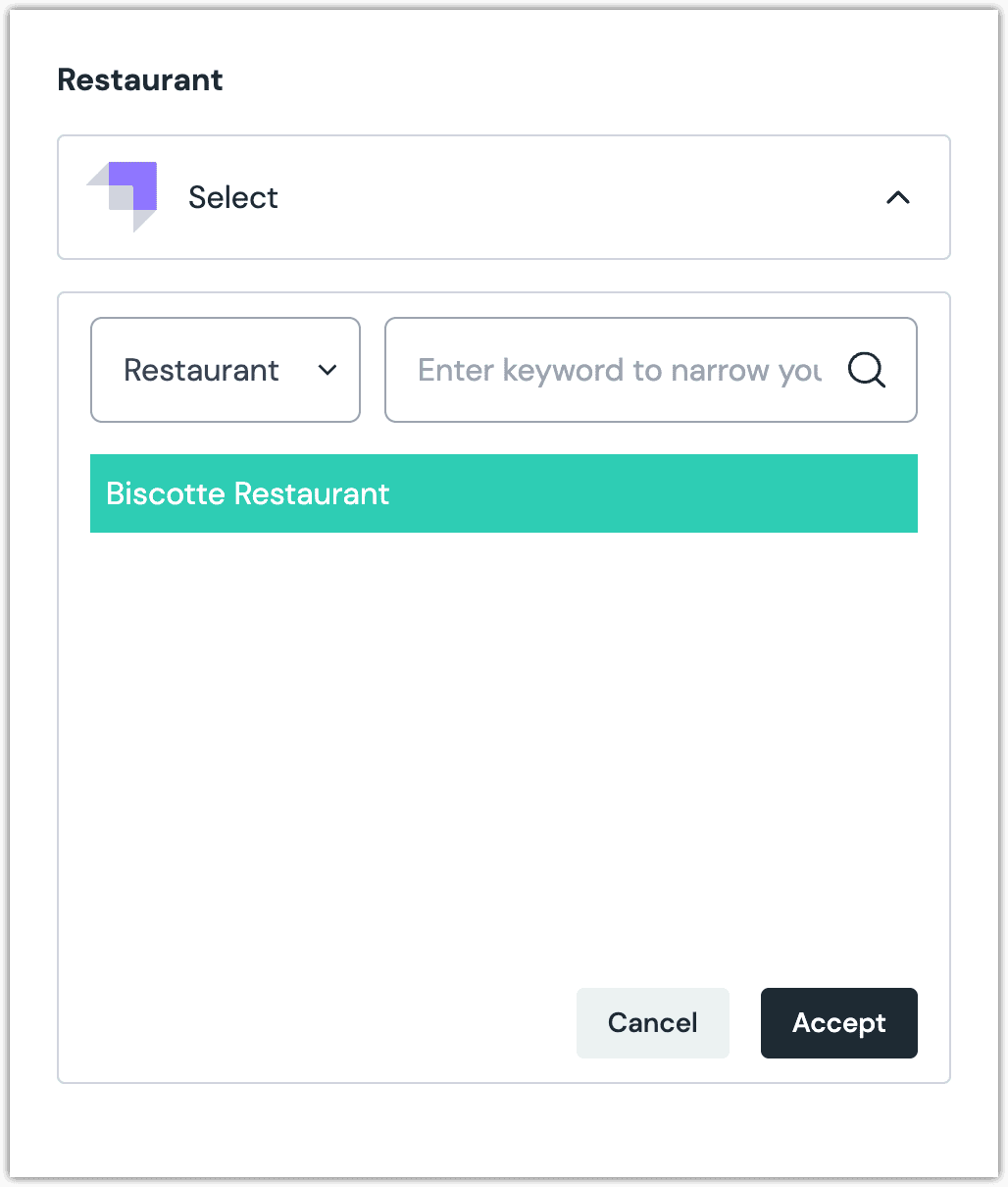
Click the document you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by content type. The text box allows you to filter by entry content.
Click Accept to save your selection.

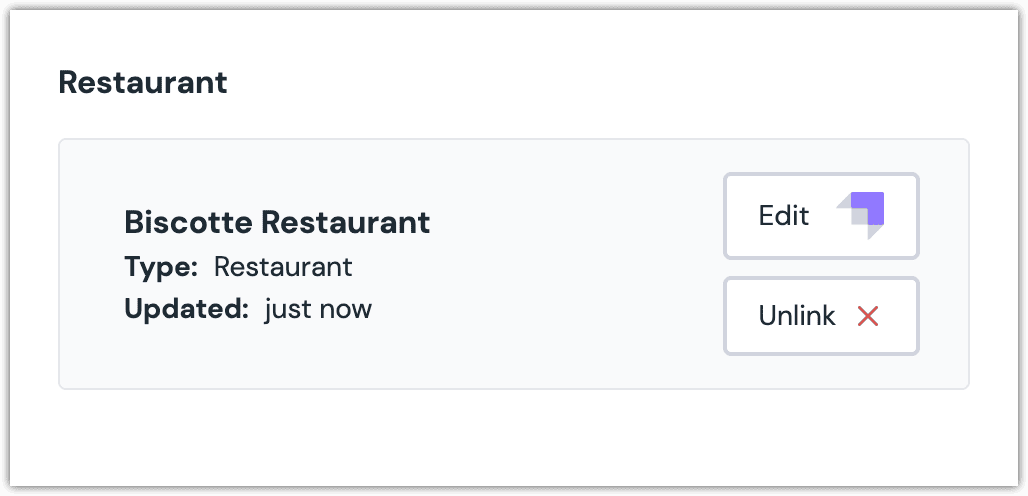
You will see details about the document you selected, including the title and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected entry in Strapi, click Edit.
- If you want to deselect the entry, click Unlink.
Configure an enhancer#
When an entry is selected, Uniform only stores the identifier for the entry. Your front-end application must retrieve the details for the entry. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Strapi.
How Uniform stores the selected document#
The following is an example of what Uniform stores for the parameter. It stores the identifiers for the selected entries.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Strapi to retrieve data for documents.
In Strapi, get the following values:
- API token
- Host
About this step
These are the same values used to configure the Strapi integration in Canvas.
Add the following npm packages to your front-end application:
@uniformdev/canvas-strapi strapi-sdk-jsIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createEnhancer, StrapiClient, STRAPI_PARAMETER_TYPES, } from '@uniformdev/canvas-strapi';Add the following code:
const client = new StrapiClient({ apiHost: '!!! YOUR STRAPI API HOST !!!', apiToken: '!!! YOUR STRAPI API TOKEN !!!', populate: '*', });About this step
We recommend you moving the Strapi credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
const strapiEnhancer = createEnhancer({ clients: client });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( STRAPI_PARAMETER_TYPES, strapiEnhancer, ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Strapi Content parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected Strapi entry (instead of just being identifiers).