Commerce Layer
Whether you’re building a single-product store or an international ecommerce website to process millions of orders, Commerce Layer provides all the APIs and developer tools you need to make any digital shop usable, anywhere.
This integration allows business users to build personalized landing pages and storefronts by repurposing product content from your Commerce Layer product catalog. It also enables developers to use their preferred front-end tools to build these applications.
Add Uniform integration#
Adding the Commerce Layer integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Before you start
You must have the following to complete this setup:
- Commerce Layer account with administrator access.
Prerequisites
You must have access to a Uniform team with the ability to create new projects. If you are an active customer or a partner, please get in touch with your Uniform team administrator colleague and ask for an invite.
If you are not sure or your company does not have a Uniform team, you can request a sandbox here.
Get connection settings#
Log into Commerce Layer dashboard.
Navigate to your organization.
Click Integrations.
Click New application.
Enter the following values:
Field Value Description Name UniformThe application name doesn't have to be Uniform, but Uniform will use this application to connect to your organization, so "Uniform" is an appropriate name. Role Read only Click Create application.
API credentials will be displayed. Save these values because you will need them in the next section.
Add integration#
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click Commerce Layer.

Click Add to project.

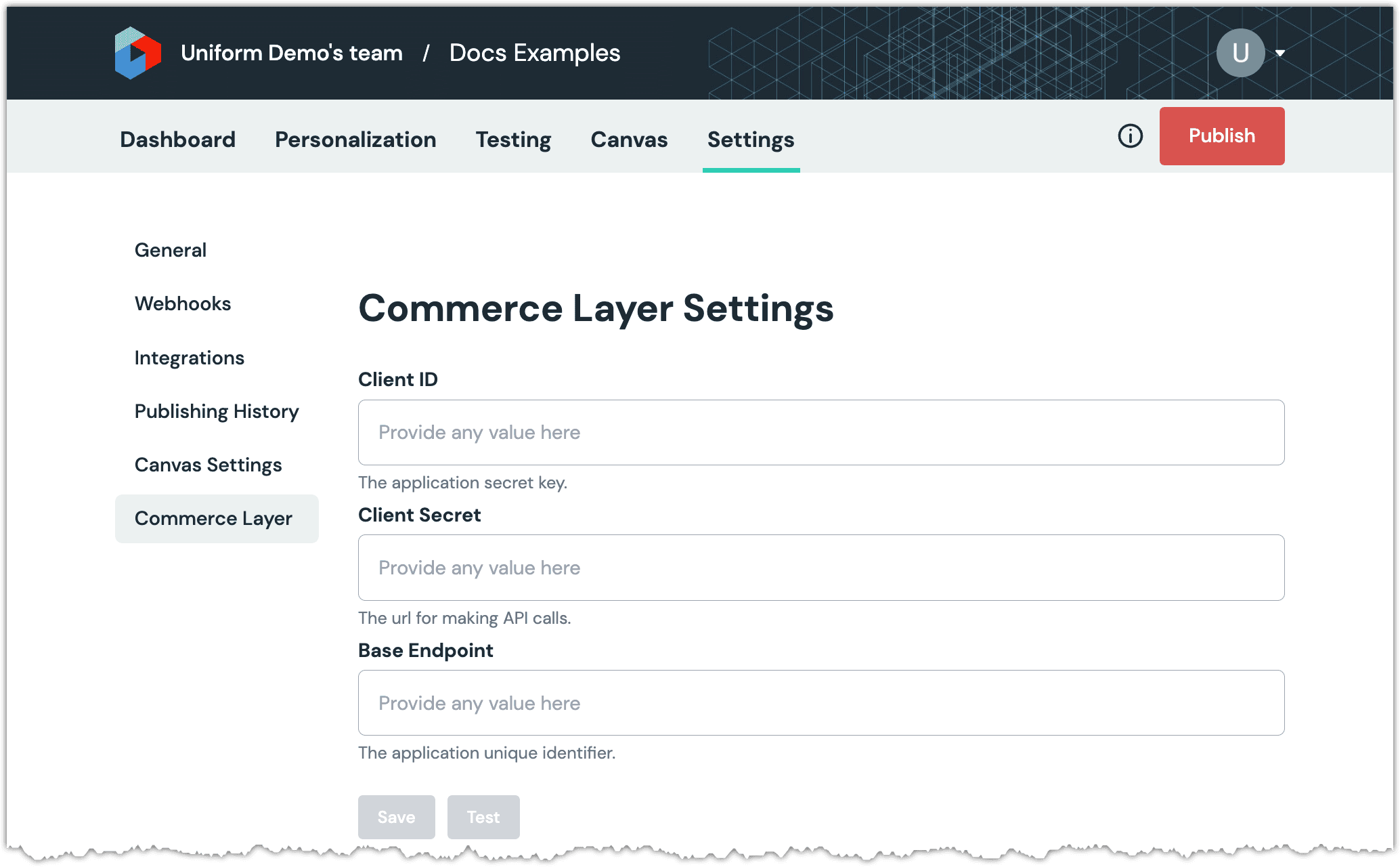
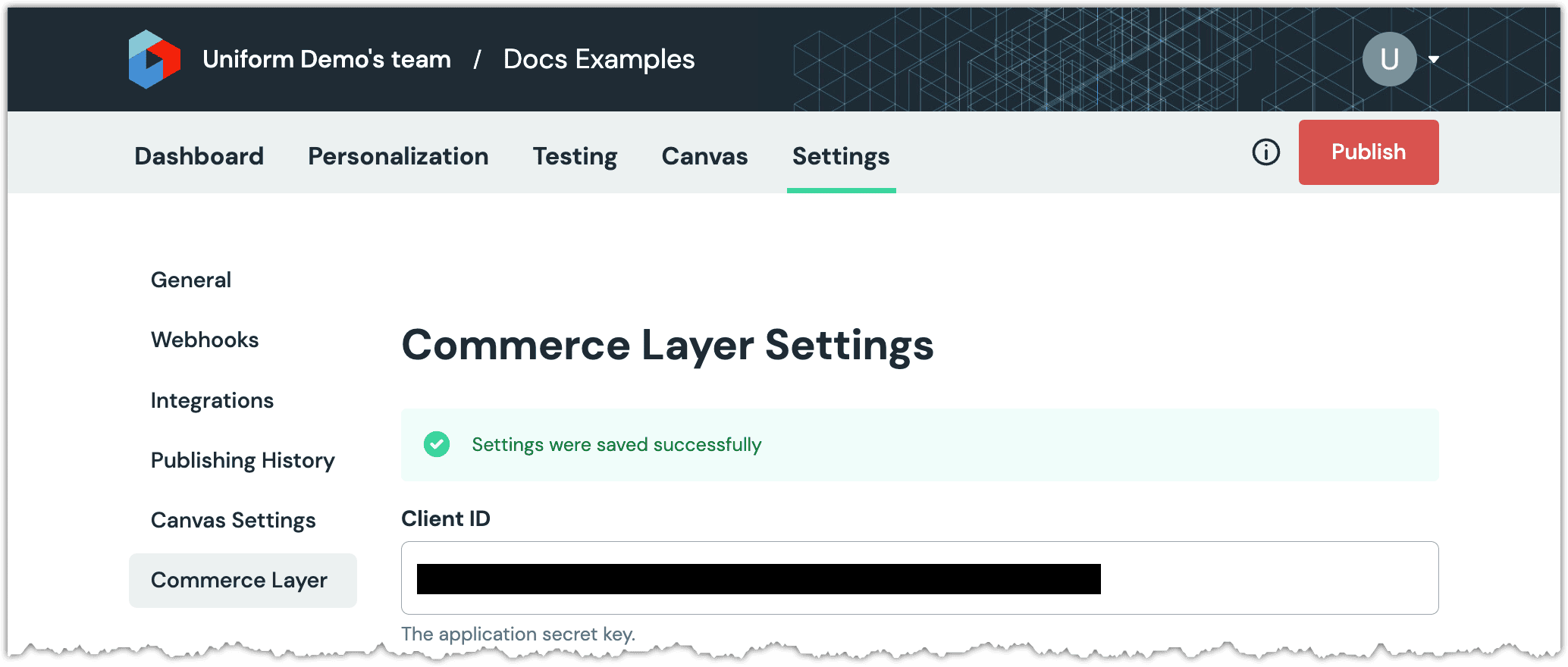
Enter the values you saved in the previous section and click Save.

Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.