GatherContent
GatherContent helps thousands of organisations around the world to create quality content, in less time, and at scale.
This integration allows business users to build personalized digital experiences (web sites, web apps, mobile apps, etc.) by repurposing content from your GatherContent content operations platform. It also enables developers to use their preferred front-end tools to build these applications.
This section provides guides on how to use Uniform with GatherContent.
Add Uniform integration#
Adding the GatherContent integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Get connection settings#
- Log into GatherContent.
- Note the URL you are redirected to after you login. This is your project-access URL. You will need this value in the next section.
- Open your project.
- Navigate to Settings.
- Note the Project id. You will need this value in the next section.
- Navigate to Personal Settings.
- Navigate to the tab API.
- Click Generate a new API key.
- API key will be displayed. Save this value because you will need it in the next section.
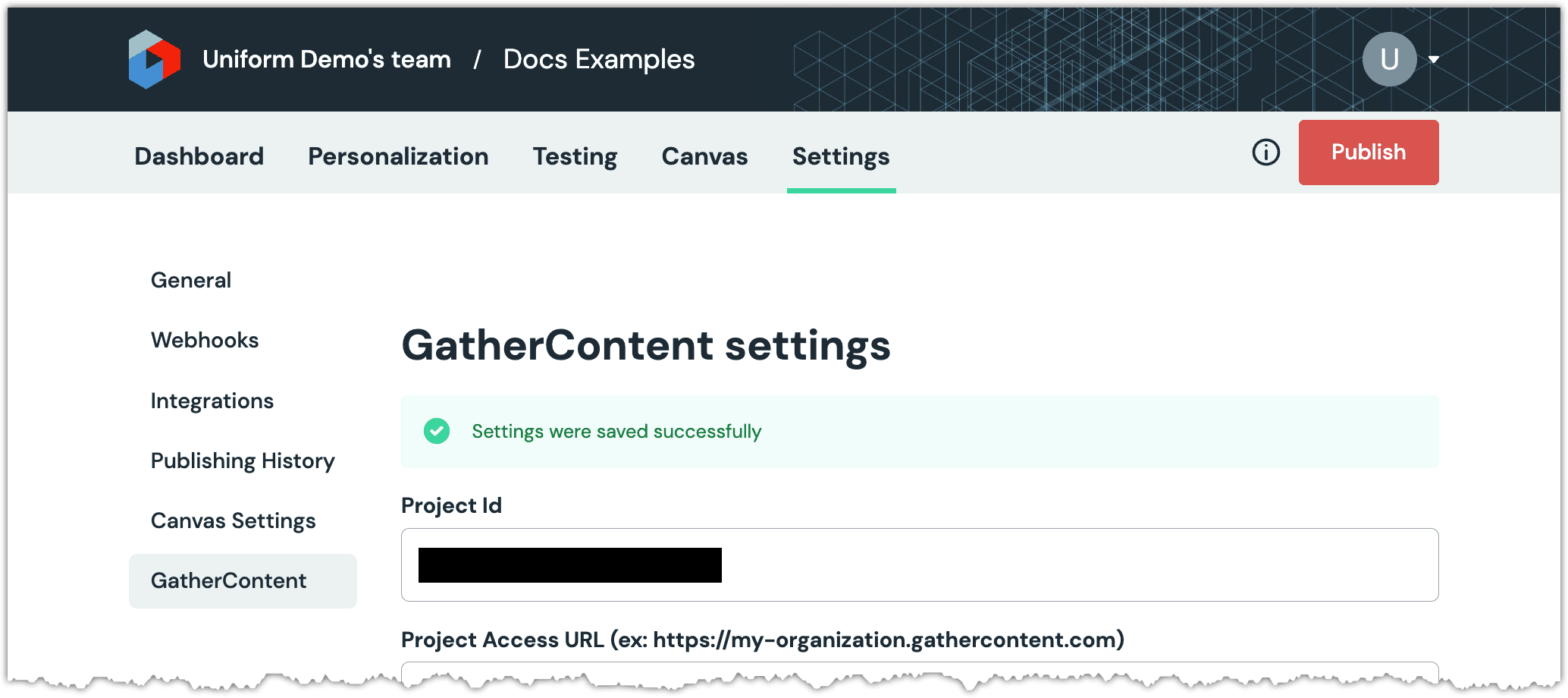
Add integration#
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click GatherContent.
Click Add to project.

Enter the required values:
Uniform setting Value Project Id The project ID from GatherContent. Project Access URL The URL you use to access your project in GatherContent. API Username Username for the user you used to create the API key. API Key The API key you created in GatherContent. Click Save.

Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.