Operationalize external data
While Uniform Mesh lets you configure your project to access multiple external data sources, making these connections each time you create a composition can be a burden for authors.
Enable your authoring teams to stay focused on creating compelling experiences, by defining a pattern that's then referenced by other compositions to keep those data resource connections consistent and ready for your content authors.
During this lesson you will:
Goals
- Configure a pattern and add data resources.
- Learn how to use overrides for letting editors make changes.
- Update a composition with the pattern.
Create pattern#
In Uniform, navigate to Experience > Components.
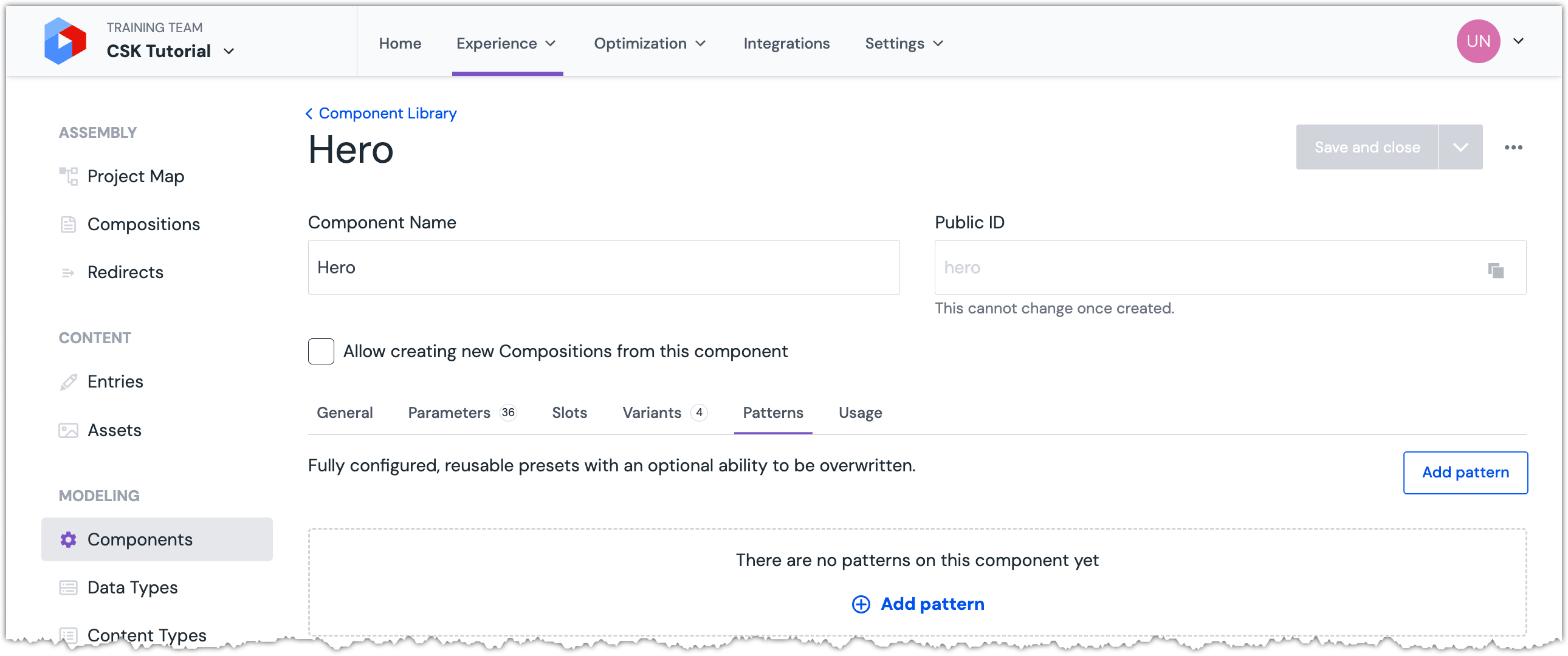
Open the component Hero.
Click Patterns.
 The screen where you can create a pattern.
The screen where you can create a pattern.Click Add pattern.
Enter the following value for the name:
Hero - Contentful ArticleHero - Contentstack ArticleSet the following parameter values:
Section Parameter name Value Display Variant Background Image Presentation Settings Text color Black Click Save.
Add data resource to pattern#
In the side rail, click .
Click Add a data resource.
For the field Data Type, select Single Article.
From the list of articles, select the article THE GOLDEN RATIO of COFFEE.
About this step
When you added a data resource to the composition, you were selecting the article to connect a specific article to the composition. In this example, you are adding a data resource to the pattern. This allows you to see real content when you map the fields from the article to the parameters on the component, but when an editor goes to use the pattern, they're able to select any article they want.
For the field Name, enter the following value:
Single Article ContentClick Save.
 The data resource has been connected to the pattern.
The data resource has been connected to the pattern. The data resource has been connected to the pattern.
The data resource has been connected to the pattern.Click to close the data resources drawer.
Map component parameters to data resource#
Using the same approach you used to map parameters on a component in the previous section, map the following parameters on the pattern:
| Section | Parameter name | External field |
|---|---|---|
| Content | Title | Golden Ratio article > fields > title |
| Content | Description | Golden Ratio article > fields > description |
| Content | Image | Golden Ratio article > fields > thumbnail > fields > file > url |
| Section | Parameter name | External field |
|---|---|---|
| Content | Title | Golden Ratio article > entry > title |
| Content | Description | Golden Ratio article > entry > description |
| Content | Image | Golden Ratio article > entry > thumbnail > url |
Configure override settings#
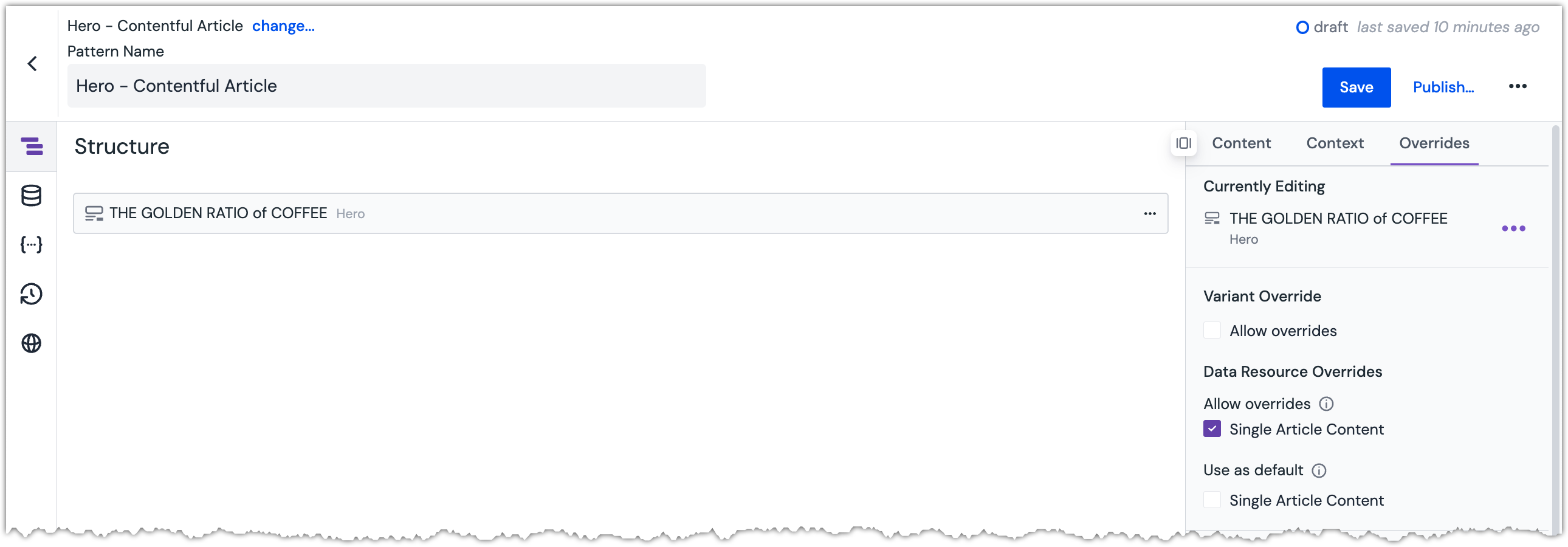
Click Overrides.
 Overrides are located in the right panel.
Overrides are located in the right panel.In the section Variant Override, set the following values:
Section Field Value Variant Override Allow overrides checked In the section Parameters, check all of the options except for the following:
Parameter name Title Description Image About this step
Since the parameters you checked aren't mapped to the data resource, you must enable them to be overriden in order for an editor or author to be able to set them.
Click Publish...
About this step
This open the Publish drawer, with details about some pre-publishing steps Uniform performed.
Click Publish.
In the upper left-hand corner, click to return to the Hero component settings.
Update the composition#
Remove the Hero component#
- Navigate to Experience > Project Map.
- Navigate to Home > Articles > The Golden Ratio of Coffee.
- Click the Hero component.
- Click > Delete.
- A warning message is displayed. Click Delete.
Add the Hero pattern#
Click the Breadcrumbs component.
Click > Insert before.
Click the hero pattern you just added.
 The component is added, but no content has been selected yet.
The component is added, but no content has been selected yet. The component is added, but no content has been selected yet.
The component is added, but no content has been selected yet.In the right column, in the section Pattern Data, click Select.
Click THE GOLDEN RATIO of COFFEE.
 The Contentful entry is selected.
The Contentful entry is selected. The Contentstack entry is selected.
The Contentstack entry is selected.Click Save.
 Content from the Contentful entry is displayed in the component.
Content from the Contentful entry is displayed in the component. Content from the Contentstack entry is displayed in the component.
Content from the Contentstack entry is displayed in the component.Publish the composition.