Prismic
Prismic is the CMS that helps you grow through your website.
This integration allows business users to build personalized landing pages and applications by re-purposing content from your Prismic content management system. It also enables developers to use their preferred front-end tools to build these applications.
This section provides guides on how to use Uniform with Prismic.
Add Uniform integration#
Adding the Prismic integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Before you start
You must the following available in order to complete this setup:
- Prismic account with administrator access.
- Uniform account with administrator access. If you don't already have one, you can request an account at https://uniform.dev/try.
In Uniform, open your project.
Navigate to the Integrations tab.
Scroll to the section Browse Integrations.
Click Prismic.

Click Add to project.

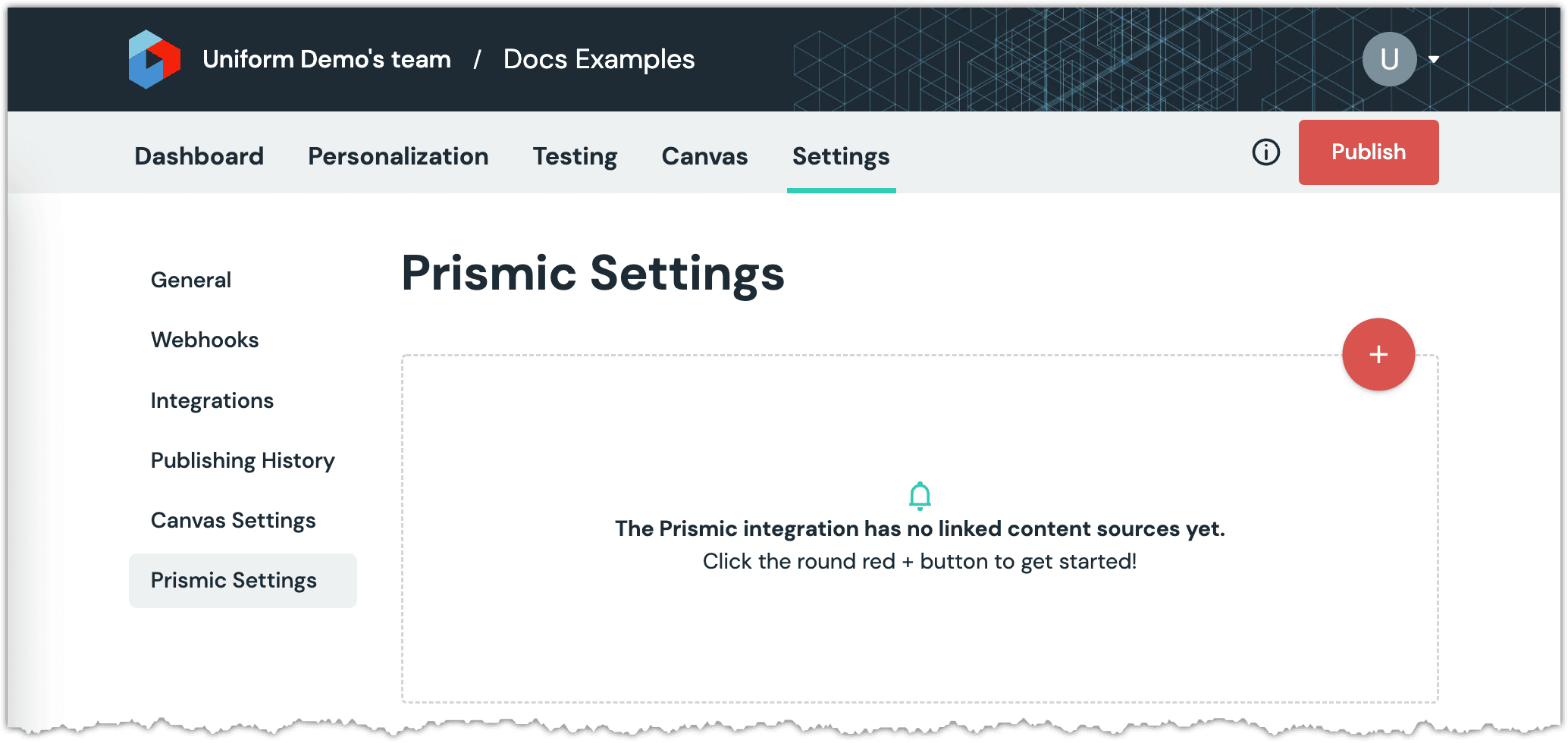
Click the red (+) button.

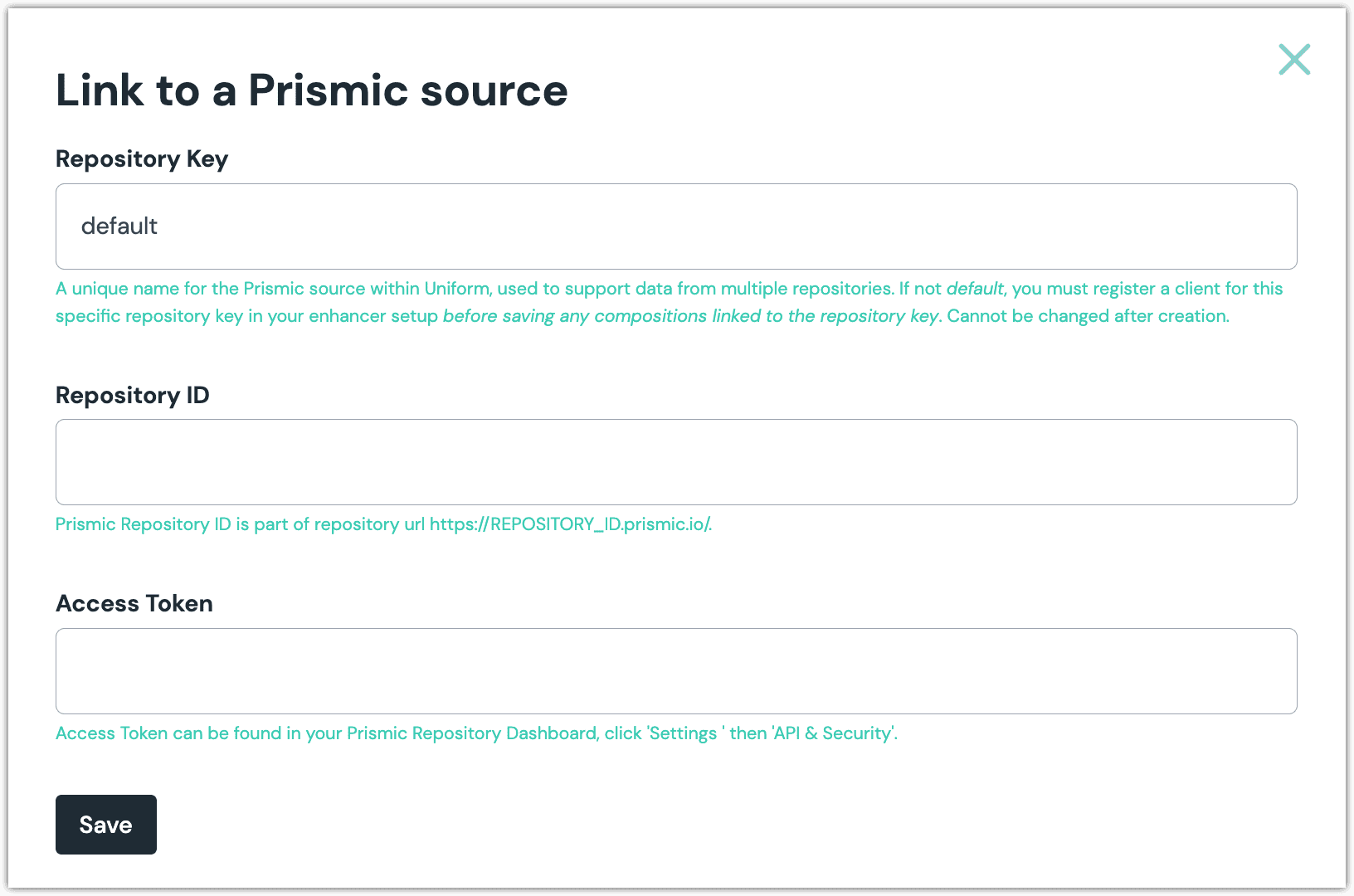
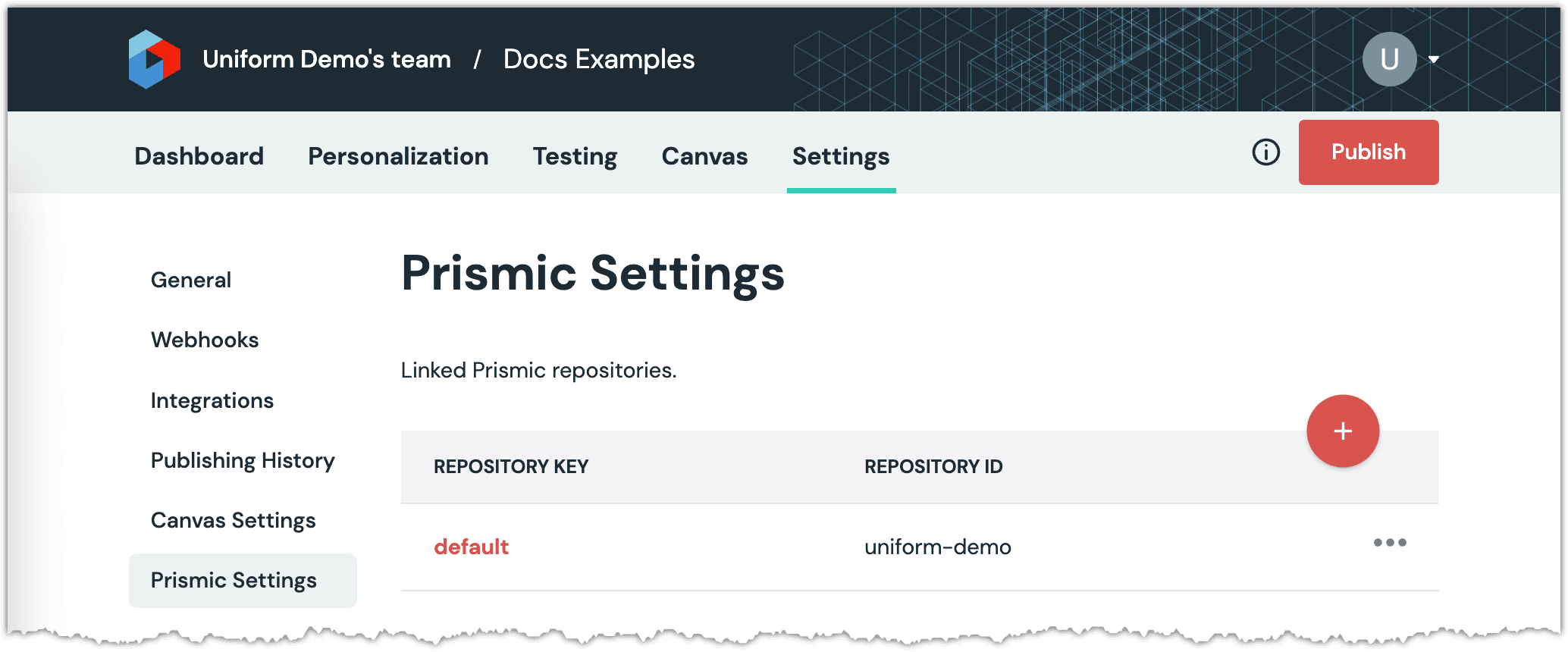
Enter the required values and click Save.

Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.