The loop component
The loop component is a container where one or more components can iterate, or loop, over an array of data. This is useful for creating repeating components without having to repeat data connections for each component instance. Additionally, by combining a loop with query-type data resources, it can enable dynamic lists of content.
Before you start
- Slots must allow the loop component for it to be available.
- It can't be the composition component, or the base component used to create a composition.
- The loop component only works in conjunction with a data resources containing an
arrayof data.
Add the loop component#
The loop component works well within container components, such as the grid component provided by the component starter kit.
If the loop component is available to insert into the current slot, it will be available in the insert component dialog.

Configure a loop#
Once the component is added you'll need to create or select a data array.
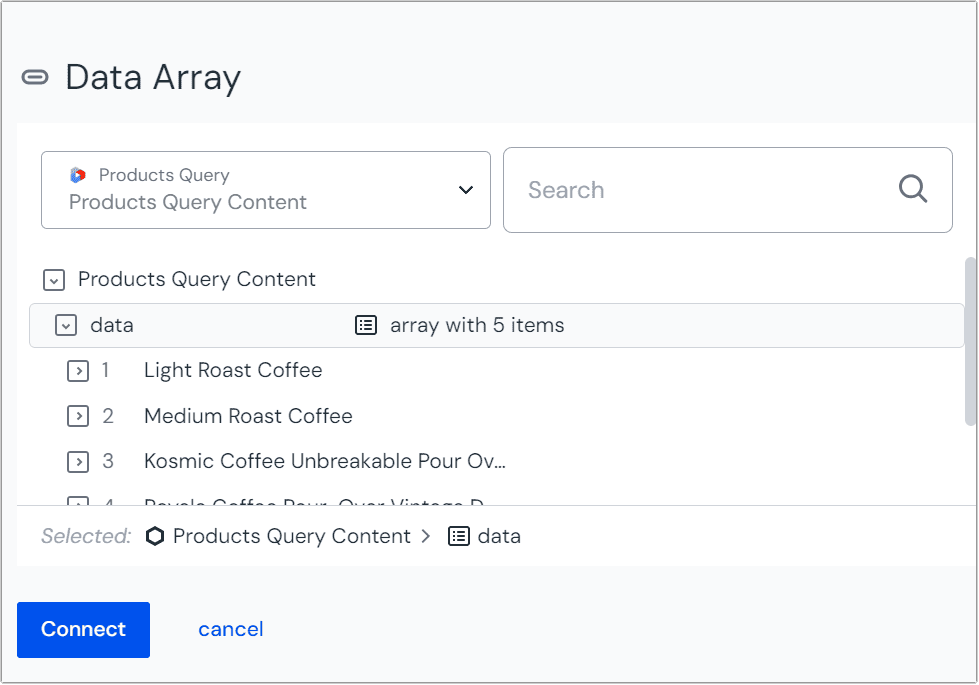
Click "Select a data array." A drawer will open showing the data resource(s) already connected to the composition. You can also add a new data resource.
Review the fields available from the selected data resource, and select the desired array.
About this step
An array is a list of items, such as a list of products, ingredients, or categories.
The connection drawer will specify “array” and the number of items it contains. You can only connect an array to a loop’s data array property.
 Select an array from the JSON data returned to configure the loop.
Select an array from the JSON data returned to configure the loop.Once you've selected an array Uniform will generate a name for the virtual data resource created. This appears in the "Loop Data Resource Name" field.
Adding a component#
Once you've added a component to the loop’s slot it will automatically repeat once for each item in the array. Edits to the first component will automatically cascade to all other items in the loop.
Typically, you’ll want to connect the parameters in the first component to data elements in the loop data resource. The loop data resource contains elements from the first item in the previously selected array. The second, virtual, component will connect to the second item in the array, using the same schema, the third to the third, continuing down for all items in the array.
You can add multiple components. Each components will repeat once for each item in the array.
Mixed data#
A component within a loop can connect to data outside the loop data resource. Or even contain volatile content. However, non-loop data will repeat the same way on each virtual component.
Patterns#
Patterns can be used within loops. A pattern data resource can't be overridden with loop data resource. However, individual, overridable parameters can connect to a loop data resource and will behave in the same way as described above.
Error handling in loops#
When configuring the Loop Items Source, you can specify the error handling behavior in case the selected data array is not present.
- Remove the component: The loop component will be removed from the composition.
- Hide the composition: The composition will not appear in delivery API responses.
Also the error level for the loop component can be set.
Loops within patterns#
Loops can also be used in patterns. For overridable patterns, the replacing the pattern data resource will cascade down to the loop data resource thus changing the data elements and virtual components in the loop.
For example, you might create a “featured products” pattern with a data resource that queries products in your product information management system (PIM). Each time you implement the pattern, the author could choose different query parameters (for example, a different category), which would subsequently change products shown within through the loop and loop data resource.