Create a dynamic compositions
Many applications use dynamic routes to connect to different instances of similarly-structure data, such as product details or blog posts.
In Uniform you can connect elements in compositions to pieces of source data through dynamic path segments in your project map. By creating a data type that can connect to an identifying field in your source (such as a blog post ID), you can then create a composition where you can see each blog post's content by swapping out the value in the dynamic input. These values are primarily for previewing, and are only stored temporarily in the browser.
How dynamic segments work#
The project map node can have a dynamic segment, allowed query string, or both.
Those dynamic values are passed to the composition attached to the node as dynamic inputs if:
- The allowed query string is directly on the attached node or a global query string.
- The current node or any of its ancestor nodes in the project map has dynamic segments.
For example, if a composition that renders a product detail page and connects to a project map node such as /products/:productId, then it can connect the productId dynamic input it receives to a data resource that it's fetching from a PIM. This lets it fetch the specific requested product in the URL from the PIM instead of a single product selected by the composition author.
The dynamic input that a composition receives is made up of dynamic path segments on any ancestor of the connected project map node, as well as any allowed query string values on the directly connected node (not including ancestors).
Create a composition for dynamic routes#
Once you've configured your dynamic route you can create a single composition to serve data from an external system.
Create a composition and attach it to the dynamic node. You may have done this when you created the node, depending on the options you chose. Make sure the composition is open in Canvas.
Open the panel to configure data resources for the composition, either from the icon in the sidebar or the next to the save and publish buttons.
Add a new data resource by clicking the blue button.
How the data resource is configured will vary depending on your data sources and types. In this example, the goal is to connect the dynamic path segment to a slug field in a headless CMS.
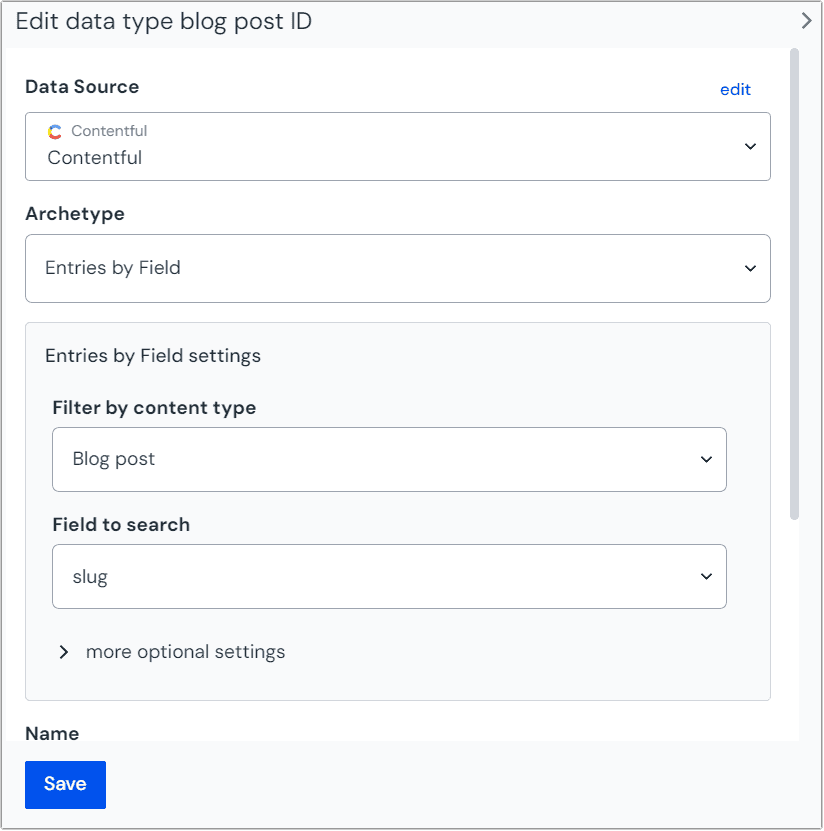
 This example data type shows that the field “slug” is being searched to connect to the composition.
This example data type shows that the field “slug” is being searched to connect to the composition.Test that the data connection works while configuring the data resource by entering a valid value in the field provided.
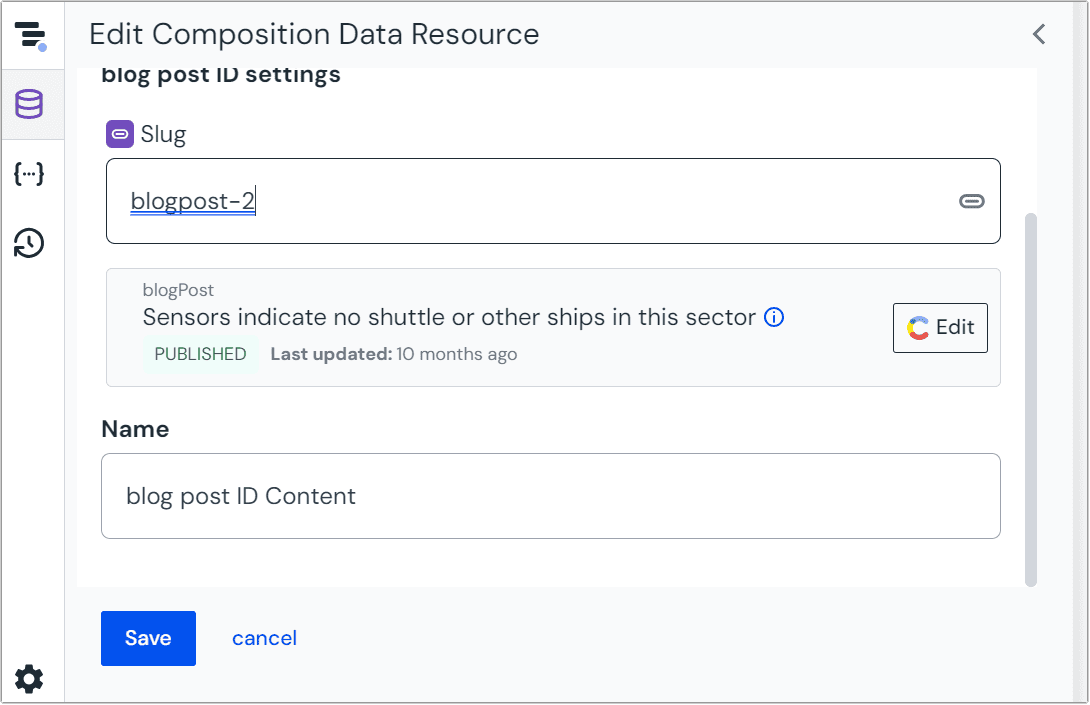
 If you enter a valid value in the field, you can see the data you can connect to. In this example, the source CMS has the value “blogpost-2” in the slug field of the blog post.
If you enter a valid value in the field, you can see the data you can connect to. In this example, the source CMS has the value “blogpost-2” in the slug field of the blog post.Select the connection icon on the left of the field name to create a dynamic connection.
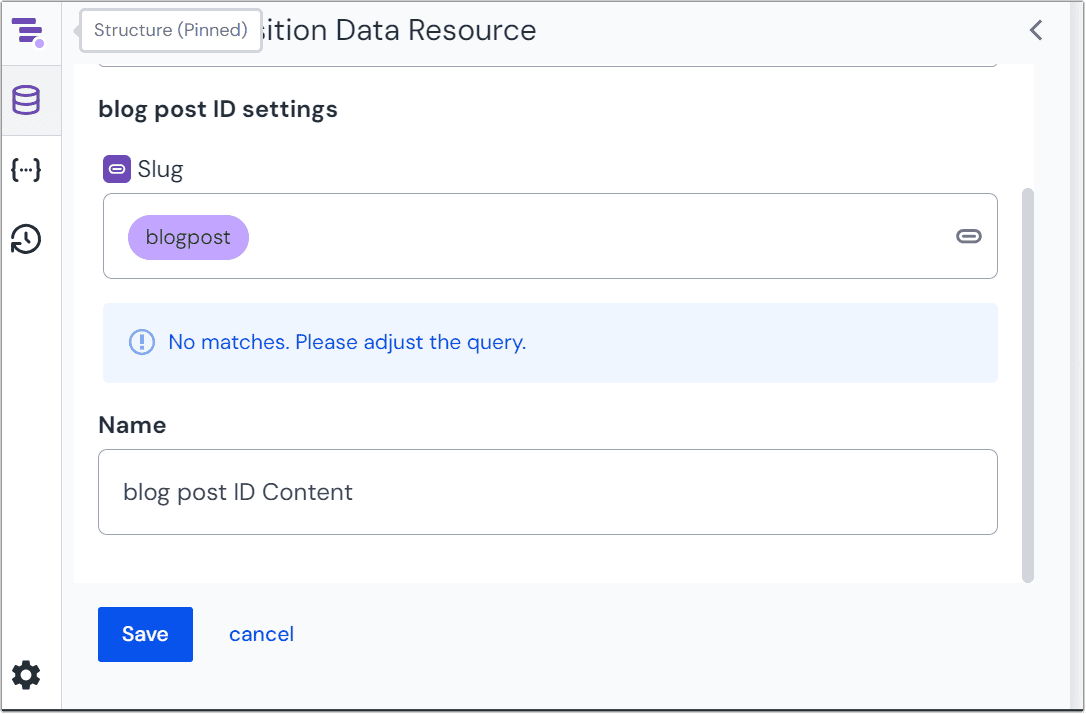
 Connecting to the dynamic path segment.
Connecting to the dynamic path segment.Connect other component parameters to their respective data resources.
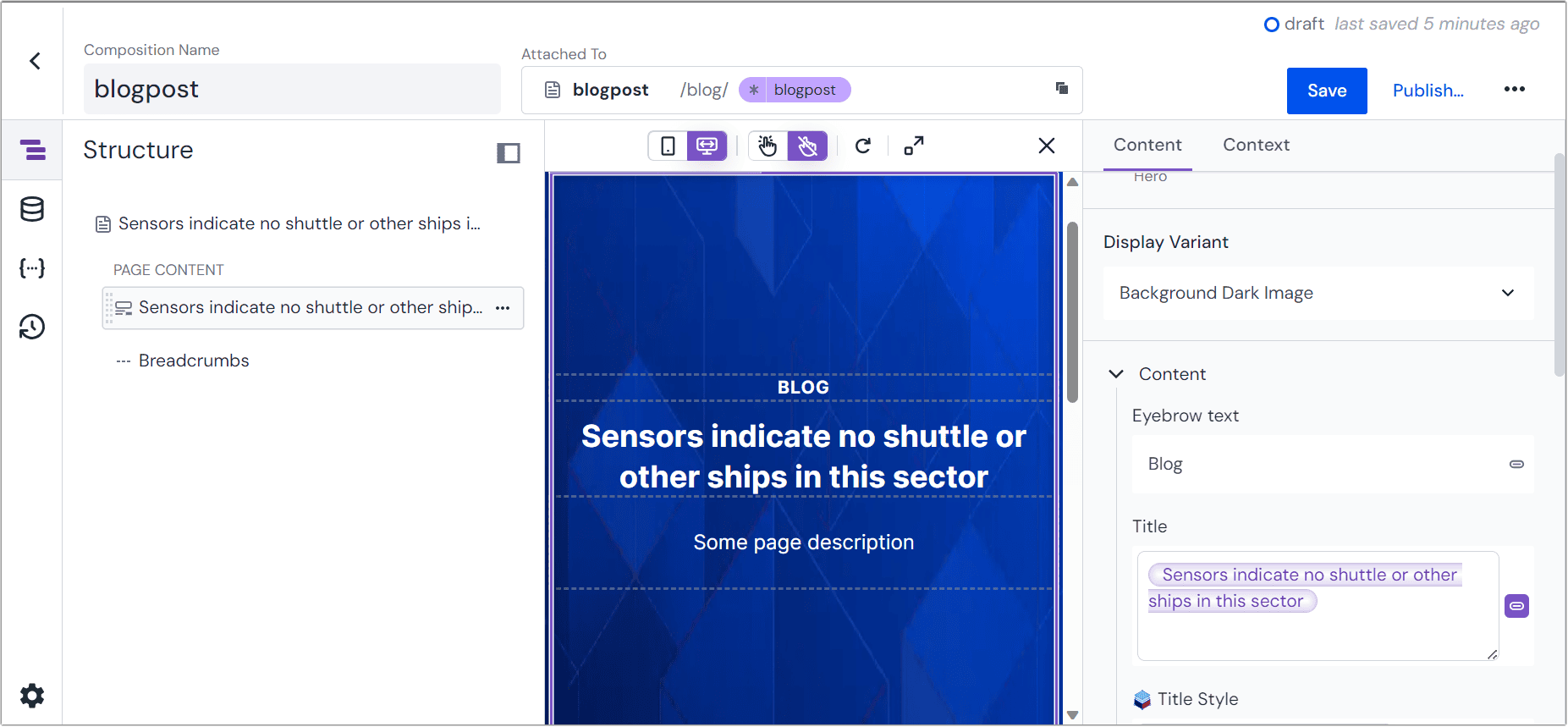
 In this example, the hero component title field has been connected to the blog title.
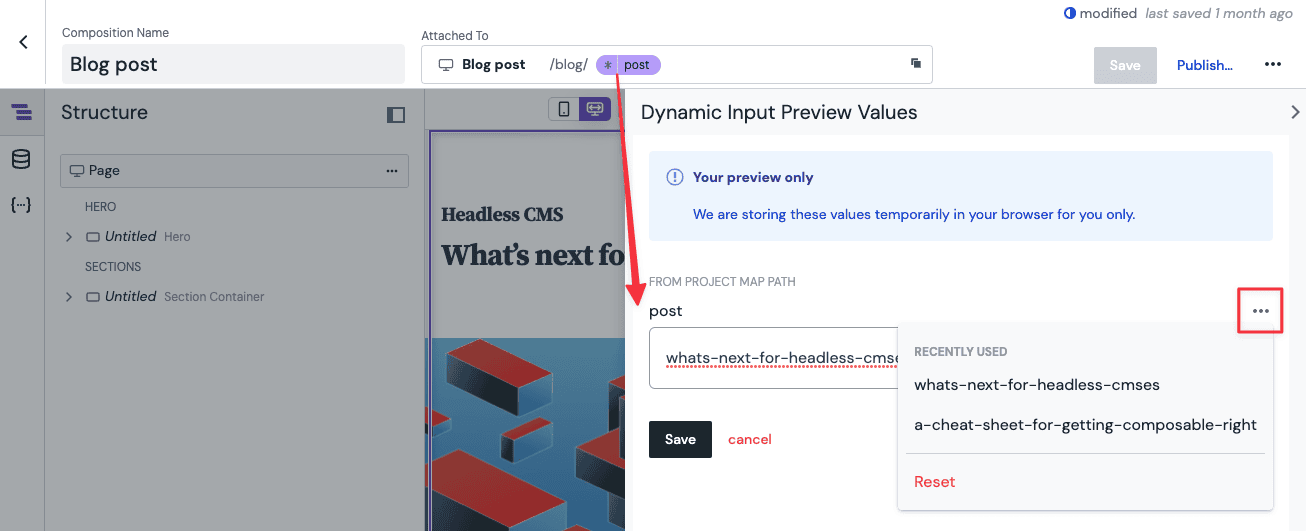
In this example, the hero component title field has been connected to the blog title.Now if you click on the dynamic segment in the slug field and enter a valid value, you can see the data pulled into the composition change. To change a dynamic input value, click on the dynamic input in the header of the composition editor. A drawer will open that lets you change the current preview value of any dynamic input. These values are only saved in your browser, so you can pick up where you left off if you return later.
 Previewing a dynamic route for a blog post
Previewing a dynamic route for a blog post