Sitecore XM and XP parameters
After you install the Sitecore XM/XP integration, the following parameter types are available. You can use these to incorporate content from Sitecore XM/XP into your components and compositions.
| Parameter type | Description |
|---|---|
| Sitecore Item | Select one or more items from Sitecore. |
Sitecore Item#
This parameter type allows a Uniform user to select one or more Sitecore items.
Add parameter to component#
To allow a user to select one or more items from Sitecore, you must add a parameter to a component. The parameter is used to store the identifiers to the selected items when the user selects items.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Sitecore Item.
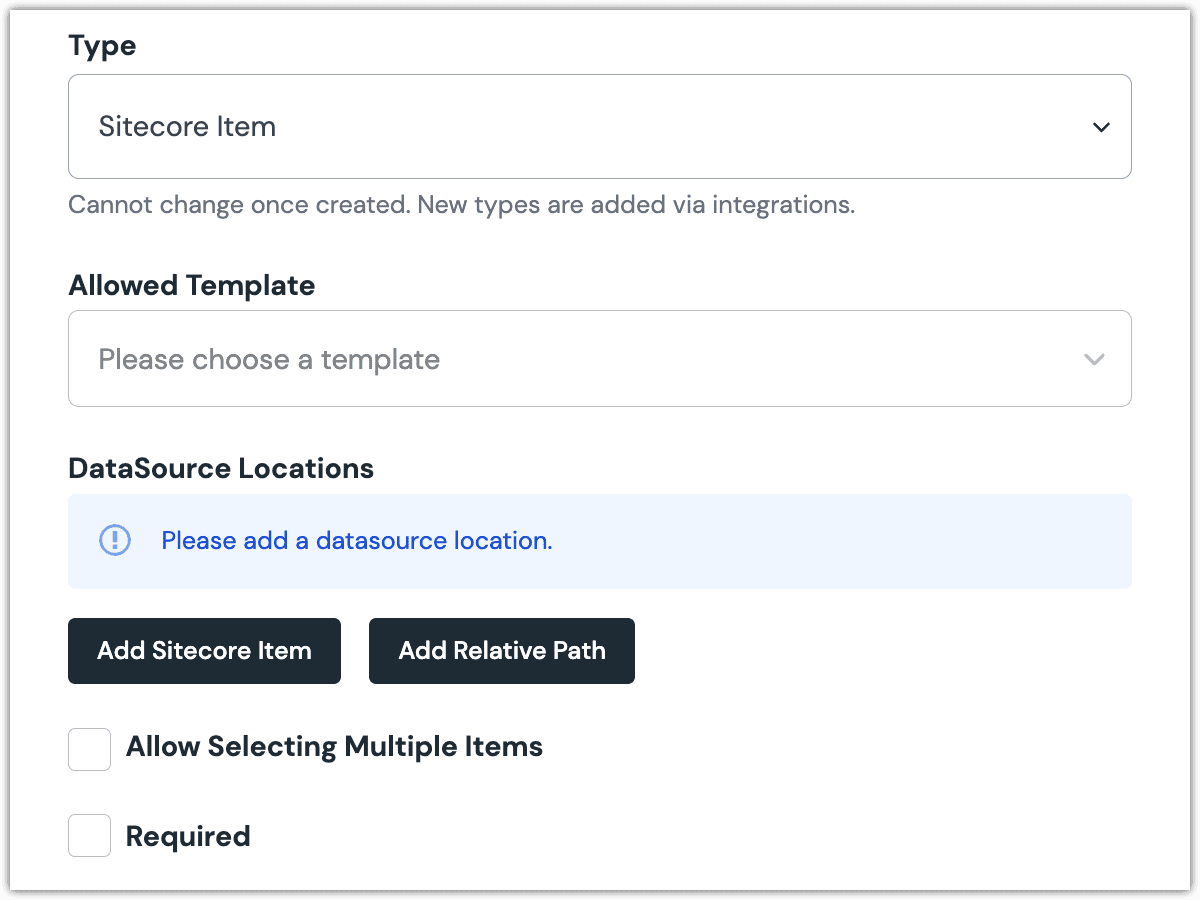
The following values can be specified:
Name Description Allowed Template If you select a template, the user will only be able to select an item based on the selected template. If not template is selected (the default), then the user can select any item. DataSource Locations Defines what items the user can select from. It can be either a specific item (defined by its ID) or an item relative to the current page item (defined by relative path, such as ./data/banners). The relative path option has 2 requirements:- the root component definition (component public ID:
page) must have the page item parameter defined (parameter public ID:pageitem) - the
pageitemparameter of the root component of the composition must point to an existing item
Allow Selecting Multiple Items Indicates whether the user can select only one item (the default), or more than one item. Required Indicates whether the value is required when the component is used.  Sitecore Item parameter configuration.
Sitecore Item parameter configuration.- the root component definition (component public ID:
Edit parameter value#
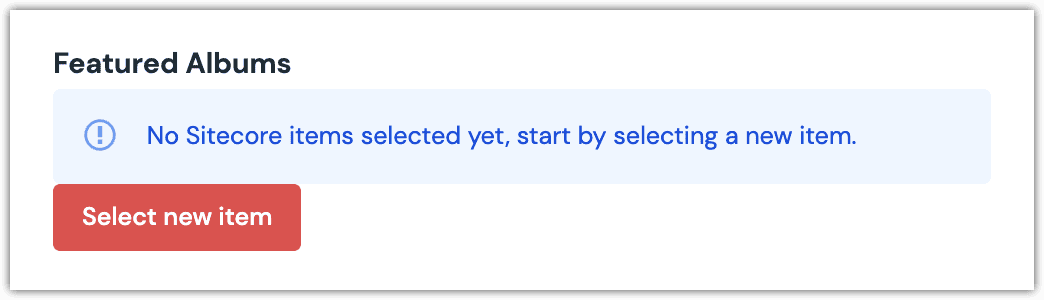
When you use a component with a Sitecore Item parameter, by default no item will be selected. You must select an item.
Click Select new item.

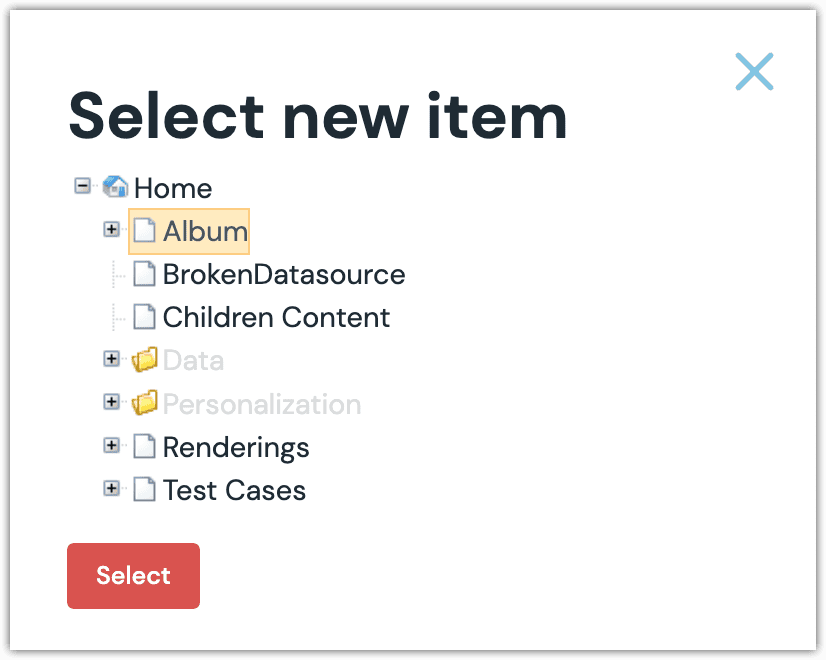
Find the item you want to select.

Click Select to save your selection.
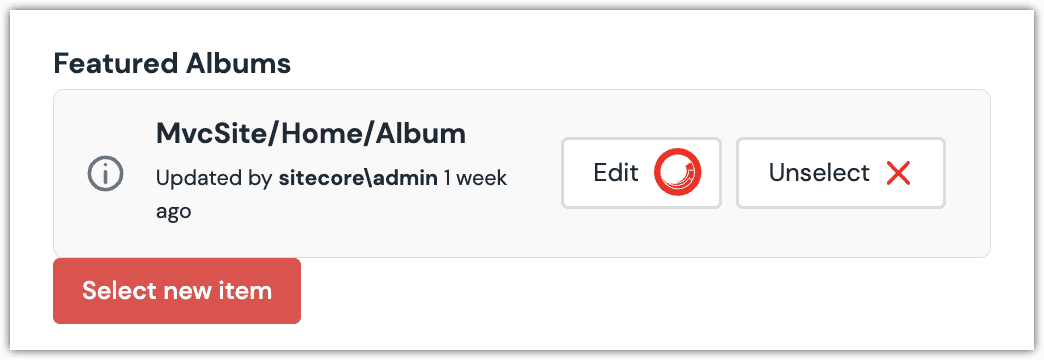
You will see details about the item you selected, including the path and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected item in Sitecore, click Edit.
- If you want to un-select the item, click Unlink.
- If the option to select multiple items was specific for the parameter, you can select additional items by clicking Select new item.
Configure an enhancer#
When an item is selected, Uniform only stores the identifier for the item. Your front-end application must retrieve the details for the item. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Sitecore.
tip
If you are migrating Sitecore renderings & layouts, that section of the documentation provides specific information on how to configure an enhancer.
How Uniform stores the selected item#
The following is an example of what Uniform stores for the parameter.
The item ID is stored as the value. If multiple items are selected, the value is a string of the selected item IDs separated by the pipe character.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Sitecore to retrieve data for items.
In Sitecore, get the following values:
- URL of your Sitecore instance
- Sitecore API key
- Site configuration name
About this step
These are the same values used to configure the Sitecore integration in Canvas.
Add the following npm packages to your front-end application:
@uniformdev/canvas-sitecoreIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the asynchronous function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { CANVAS_SITECORE_PARAMETER_TYPES, createItemEnhancer, } from '@uniformdev/canvas-sitecore';Add the following code:
const enhancer = createItemEnhancer({ config: { UNIFORM_API_URL: '!!! YOUR SITECORE API URL !!!', UNIFORM_API_SITENAME: '!!! YOUR SITECORE SITE NAME !!!', } });About this step
Uniform recommends you moving the Sitecore credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( CANVAS_SITECORE_PARAMETER_TYPES, enhancer, ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Sitecore Item parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected Sitecore items (instead of just being identifiers).