Sitecore XM and XP data types
This integration allows bringing any content from your Sitecore instance without code, just with a few clicks:
- Configure Sitecore data source
- Register a data type
- Connect content from your data type with any Uniform component
Step 1: Add Sitecore integration#
In Uniform, open your project.
Navigate to the Integrations tab.
Scroll to the section Browse Integrations.
Click Sitecore.
Click Add to project.

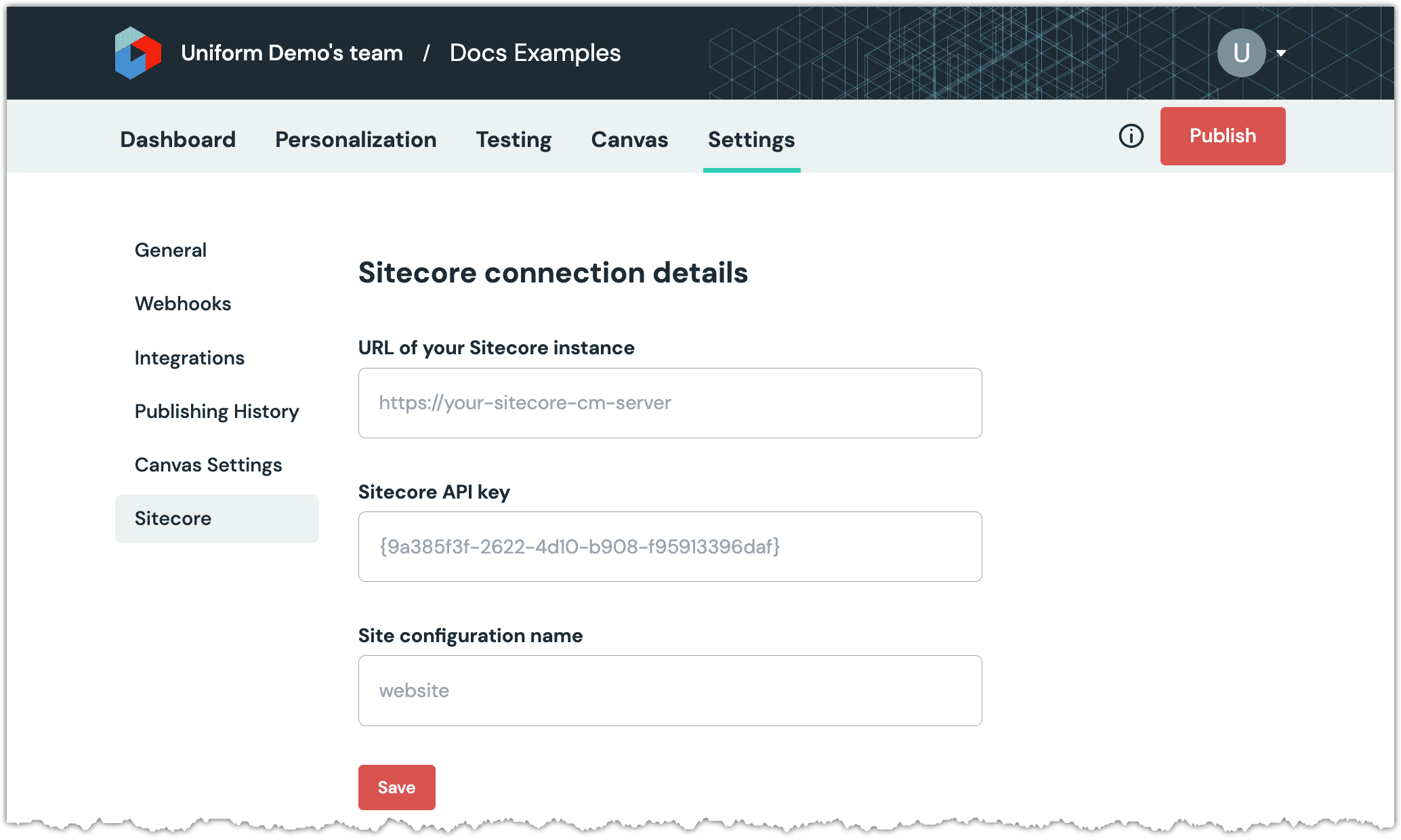
Enter the required values.
Enter the required fields.
Field Description URL of your Sitecore instance The URL to the root of the Sitecore instance. This must start with https://(unless your Sitecore instance is running onhttp://localhost).Sitecore API key Your Sitecore API key (or Uniform.Api.Token if you are using Sitecore 8.2). Site configuration name Your Sitecore site name. This is the name of the sitedefined in a Sitecore config file. (This value isn't case-sensitive.)
Click Save.
Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.
Step 2: Configure the data source#
Data Source specifies the connection details to your Sitecore instance. Your Sitecore instance needs to be publicly accessible, as the connectivity will be happening from the Uniform's edge mesh layer.
Once you've installed the integration, the next step is to connect your Sitecore instance to your Uniform project by creating a new data source.
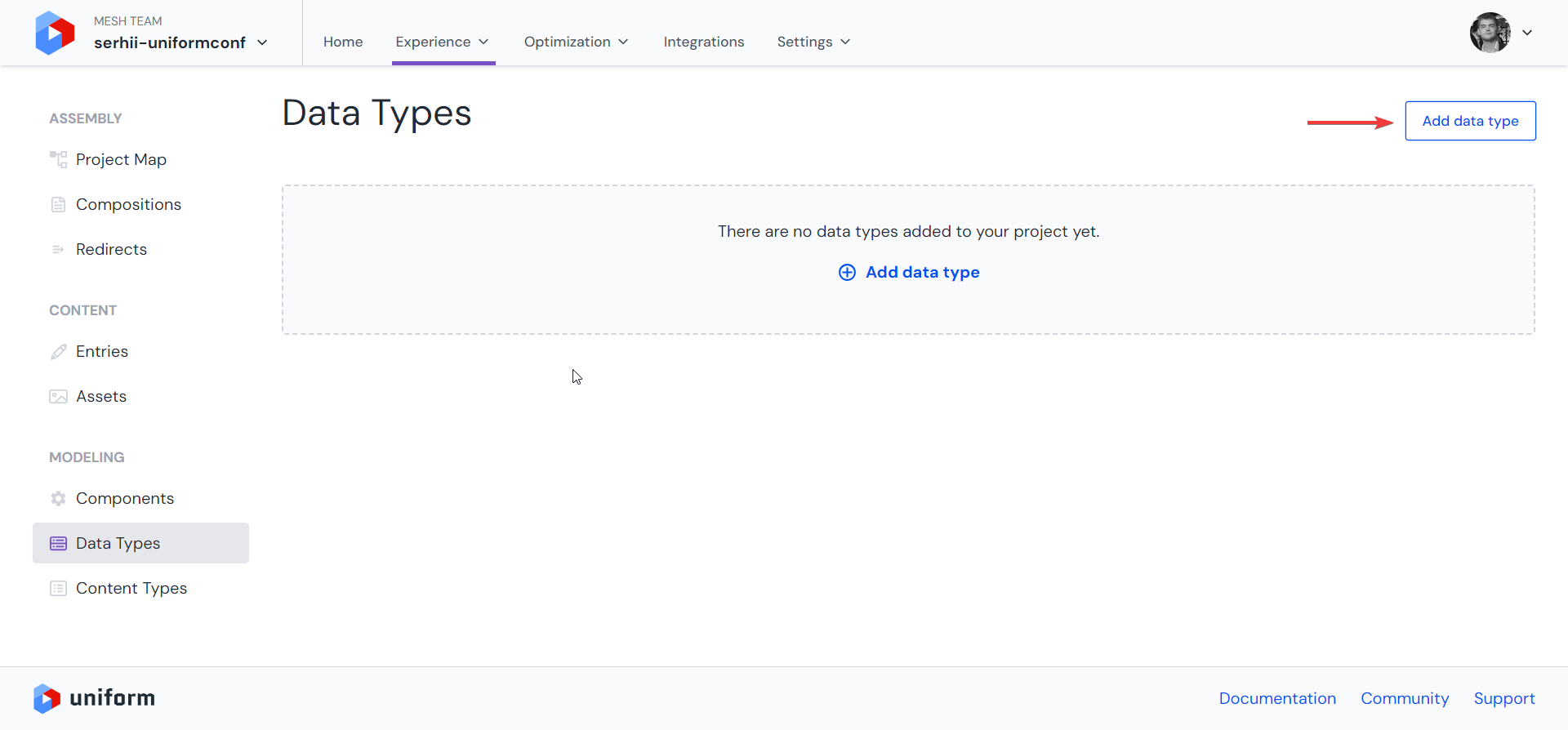
Navigate to Experience > Data Types. A data type is an element that can be retrieved from a data source, so the first step is to identify a data source.
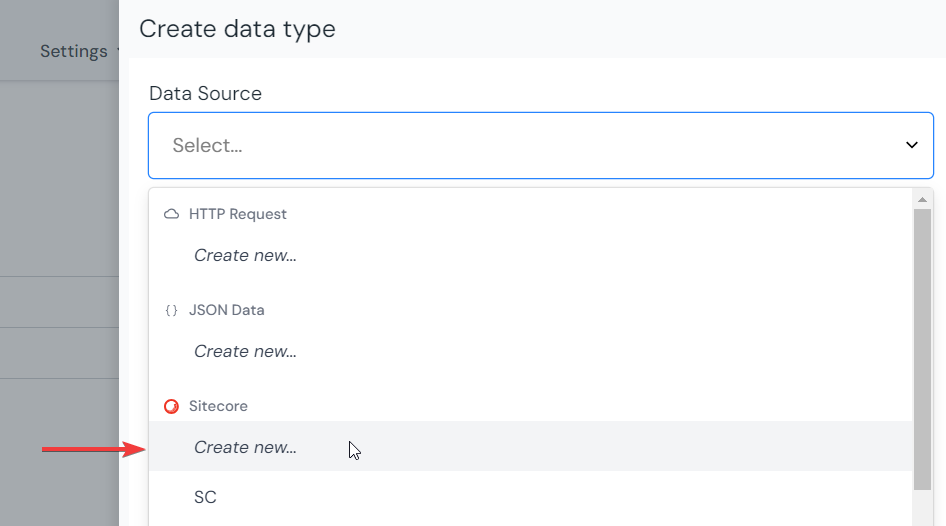
Create a new data source by clicking the Add data type button and select the "Create new" option under the Sitecore label.
 Add a data type.
Add a data type. Where to create a new data type from the available data sources.
Where to create a new data type from the available data sources.Provide details specific to the Sitecore instance you are connecting to:
Field Description Sitecore instance URL The URL to the root of the Sitecore instance. This must start with https://.Sitecore API key Your Sitecore API key (or Uniform.Api.Token if you are using Sitecore 8.2). Site configuration name The name of Uniform site configuration. Name your data source. Choose a name that helps to inform your editorial users where the content is coming from. The name of the Sitecore site is a good option here.
Step 3: Register a Sitecore data type#
Before you start connecting Sitecore data to your Uniform compositions, it's important to first create some data types. Data types define which types of Sitecore data editors can use.
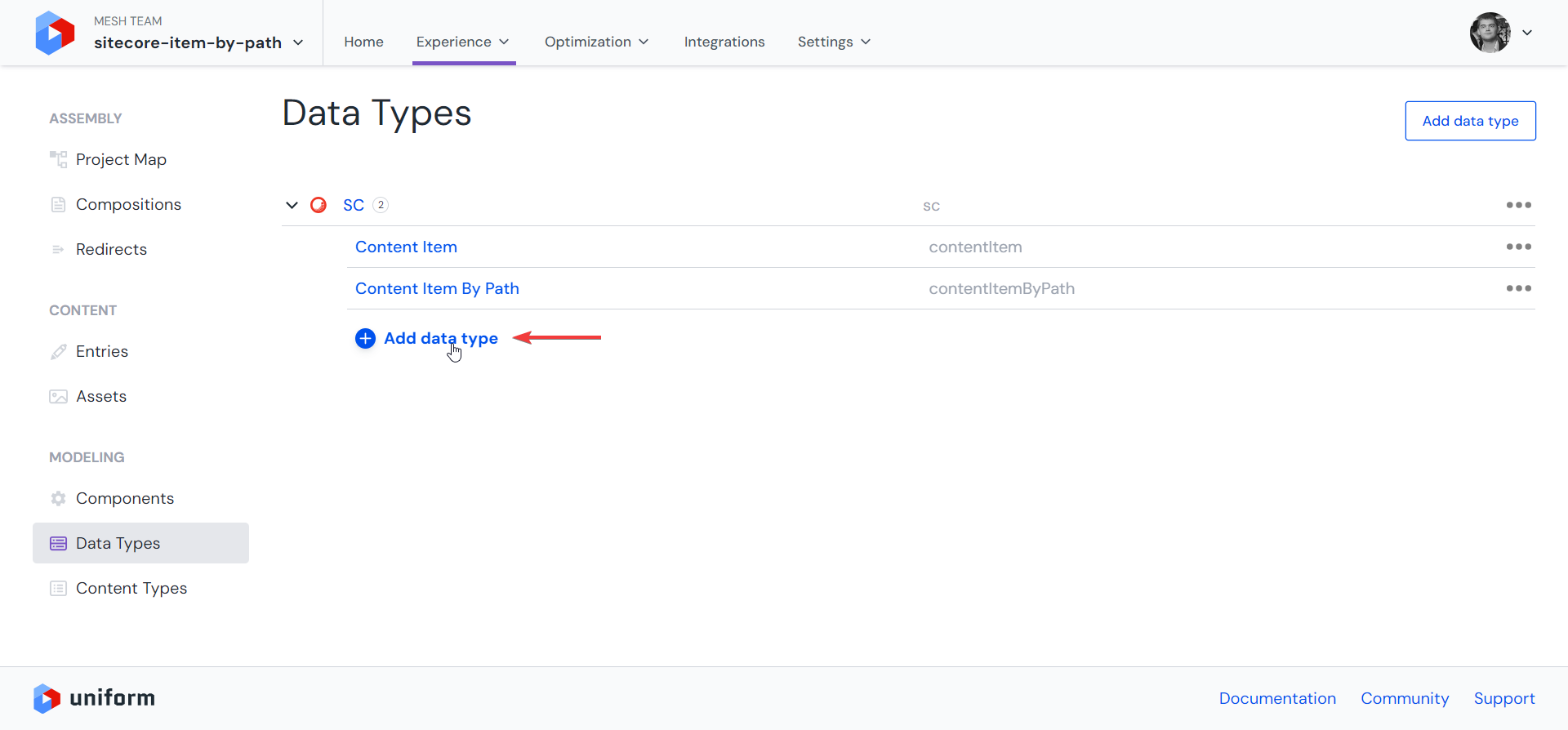
Go to Experience > Data Types and click the Add data type button from below the Sitecore data source that you set-up earlier.

Next, you will want to select and configure a data type from the options below.
Sitecore Item data type#
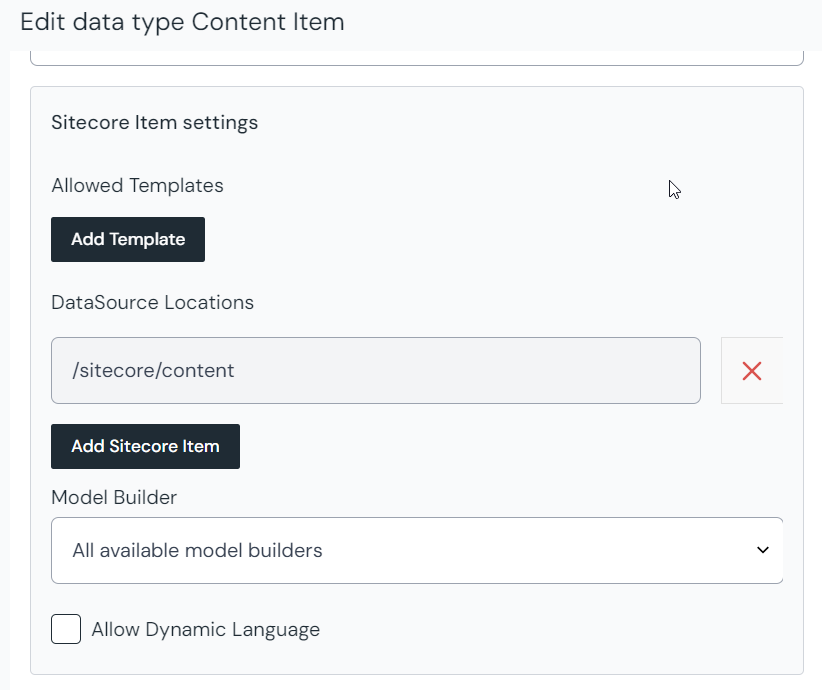
The Sitecore Item data type returns a single item from Sitecore, based on a selection by the editor in Uniform.
The following settings can be specified:
| Name | Description |
|---|---|
| Allowed Template | If you select a template, the user can only select an item based on the selected template. The user can select any item if no template is selected (the default). |
| DataSource Locations | Defines a list of item locations the user can select item from. The user can select any item if no location is selected (the default). |
| Model Builder | Allows to get model builders data. Available options:
|
| Allow Dynamic Language | If checked, it allows the user to specify dynamic language on the data resource screen. Read more about dynamic language support. |


Sitecore Item by Path data type#
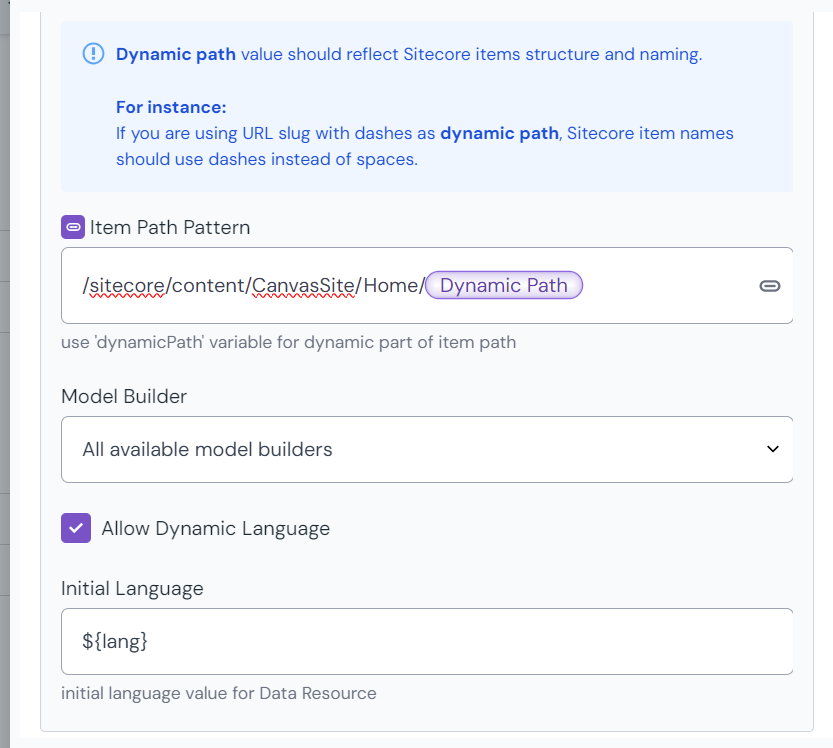
The Sitecore Item by Path data type returns a single item from Sitecore. You can define the item path pattern on the data type screen using a combination of static and dynamic parts of the item path.
The following settings can be specified:
| Name | Description |
|---|---|
| Item Path Pattern | Defines how to build item path. Use Dynamic Path variable to specify what needs to be dynamic in the item path. Usually, you may need a static prefix + dynamic part (e.g., /sitecore/content/CanvasSite/Home/${dynamicPath}). Dynamic path can accept a variable from a dynamic input (such as a slug) and retrieve the corresponding Sitecore item. |
| Model Builder | Allows to get model builders data. Available options:
|
| Allow Dynamic Language | If checked, it allows the user to specify dynamic language on the data resource screen. Read more about dynamic language support. |
warning
Dynamic path value should reflect Sitecore items structure and naming. For instance, If you are using URL slug with dashes as dynamic path, Sitecore item names should use dashes instead of spaces.
info
If you intend to utilize Canvas Data Type Purge Service, register sitecoreItemByPath archetype there. Read more how to configure the service.


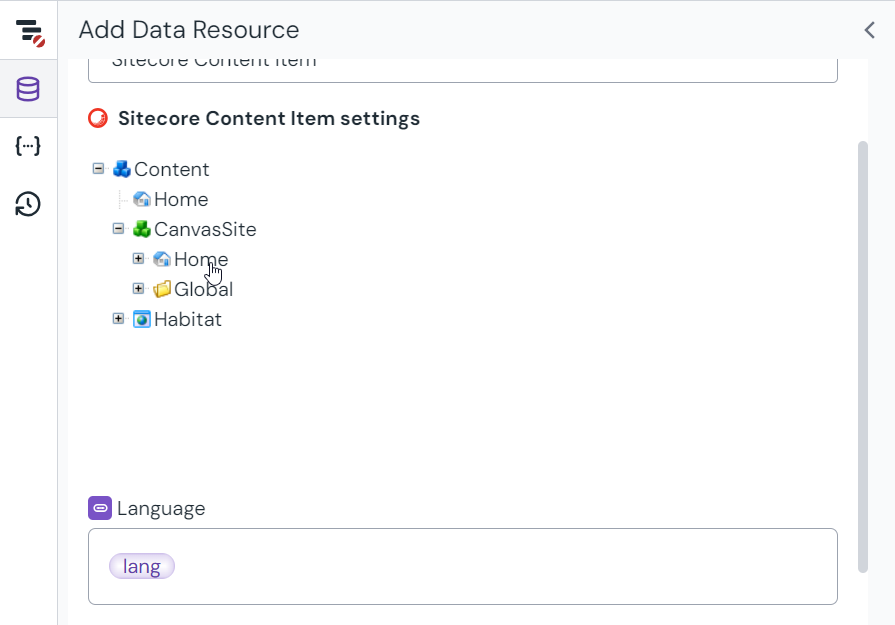
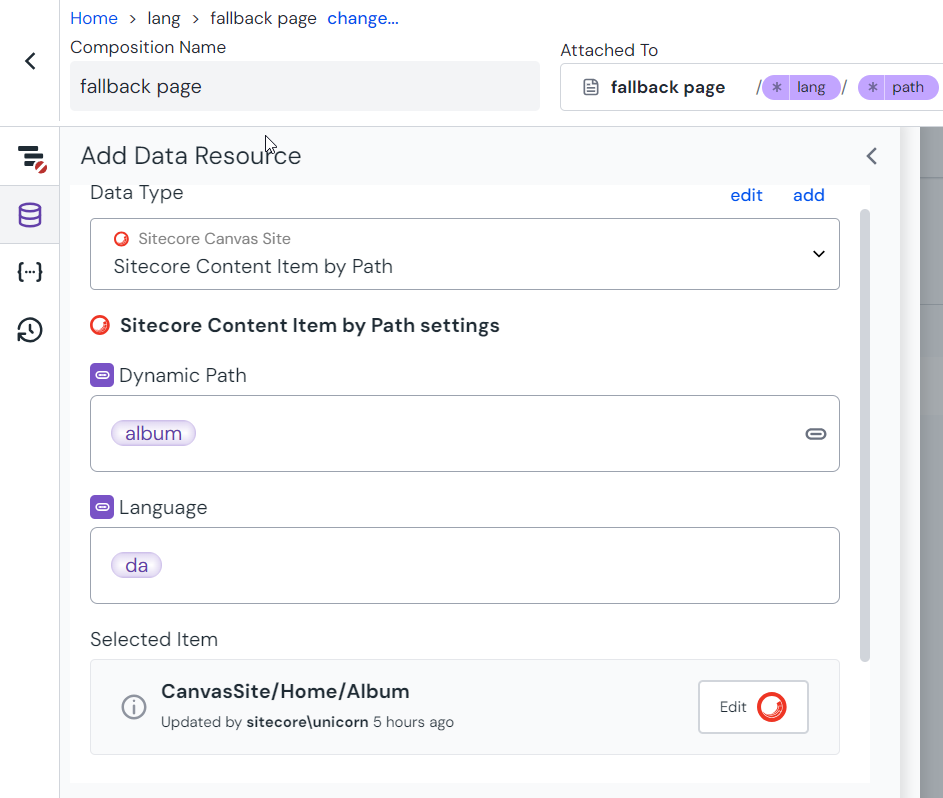
Dynamic language support#
warning
This functionality requires the latest v7.3 version of the Uniform connector. If you use .NET SDK please make sure to update your dependencies per packages.config
By default, Uniform connector uses language assigned to the Uniform site configuration to build Sitecore item response.
Still, you may need a way to resolve language dynamically when you have language dynamic input as a part of URL.
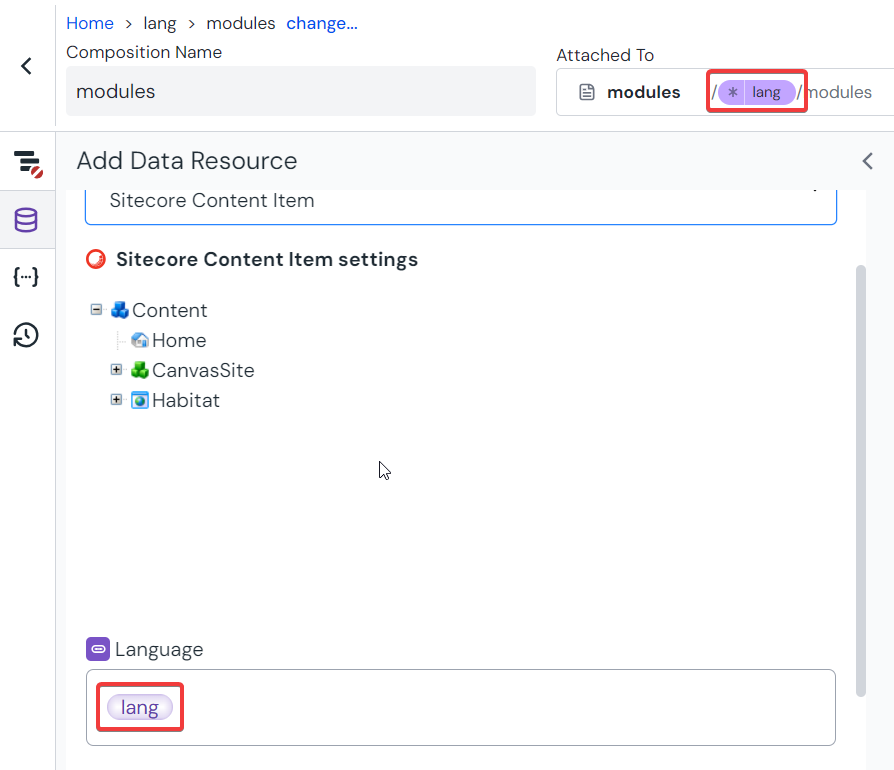
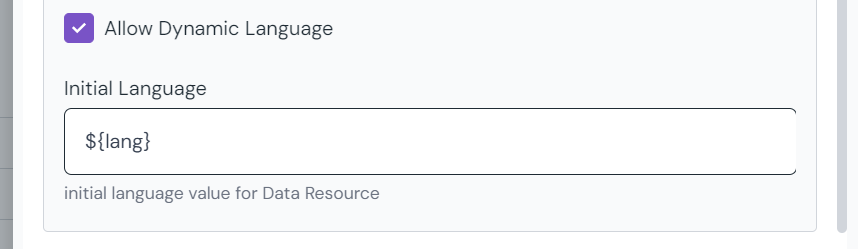
Check Allow Dynamic Language on the data type screen to enable dynamic language support.

info
Language parameter appears only when the user goes to the project map node with dynamic inputs.
You may also specify optional Initial Language value. This value will be propagated to the Language parameter when the user creates data resource. You can use the exact Sitecore language or refer to a dynamic input value (${dynamic_input_key}).
Usually project map with language dynamic input includes it at the top level (e.g., /:lang/blog), so the key is static for the whole site.