Umbraco parameters
After you install the Umbraco Heartcore integration, the following parameter types are available. You can use these to incorporate content from Umbraco Heartcore into your components and compositions.
| Parameter type | Description |
|---|---|
| Umbraco Heartcore | Select one or more content item from Umbraco Heartcore. |
Umbraco Heartcore#
This parameter type allows a Uniform user to select one or more Umbraco Heartcore content item.
Add parameter to component#
To allow a user to select an entry from Umbraco Heartcore, you must add a parameter to a component. The parameter is used to store the identifier to the selected entry when the user selects it.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Umbraco Heartcore.
The following values can be specified:
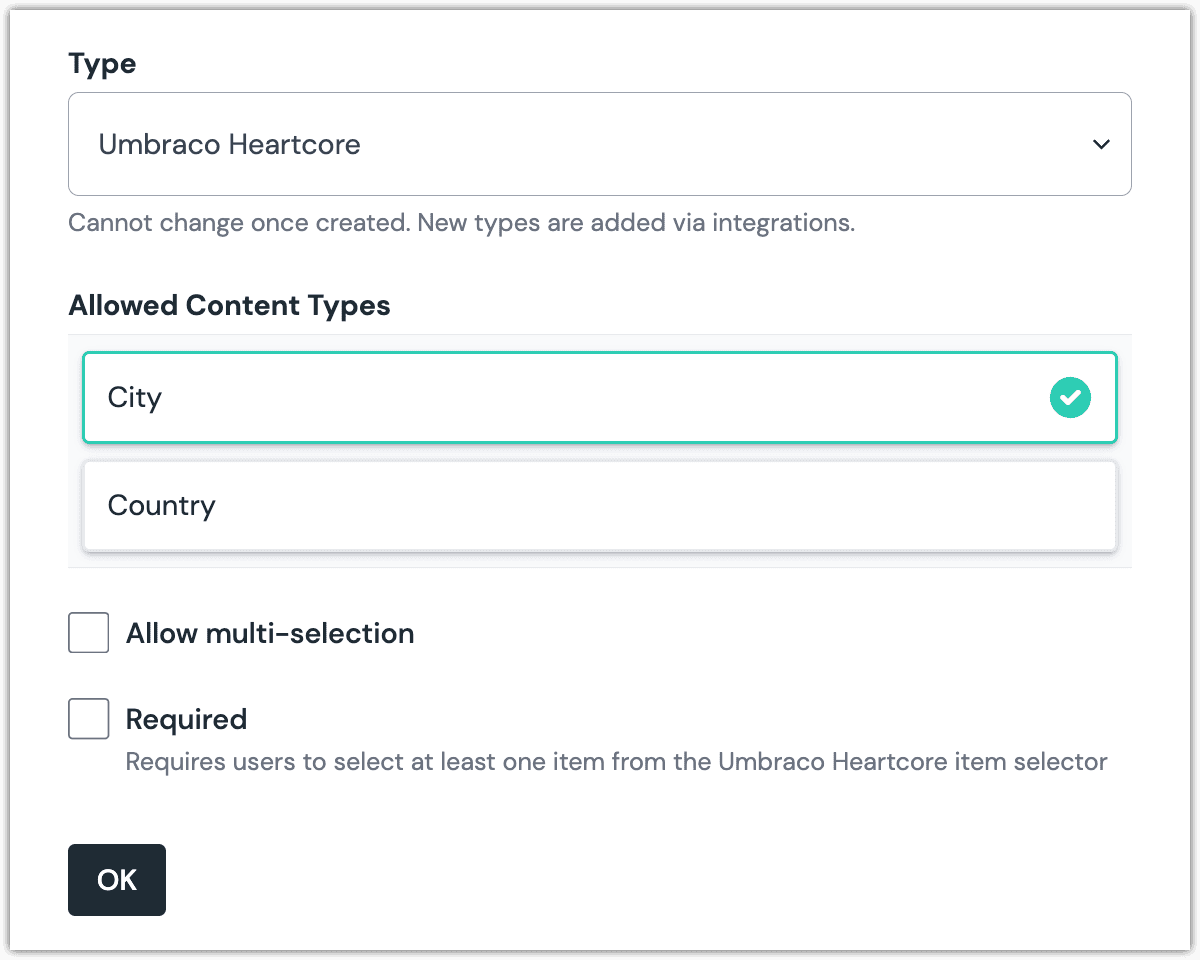
Name Description Allowed Content Types Specifies which content types will be available to select from when the parameter value is edited. You can select multiple content types in order to allow the user to select from a larger set of entries. Allow multi-select Indicates whether the user can select only one content item (the default), or more than one content item. Required Indicates whether the value is required when the component is used.  Umbraco Heartcore parameter with a single content type selected.
Umbraco Heartcore parameter with a single content type selected.
Edit parameter value#
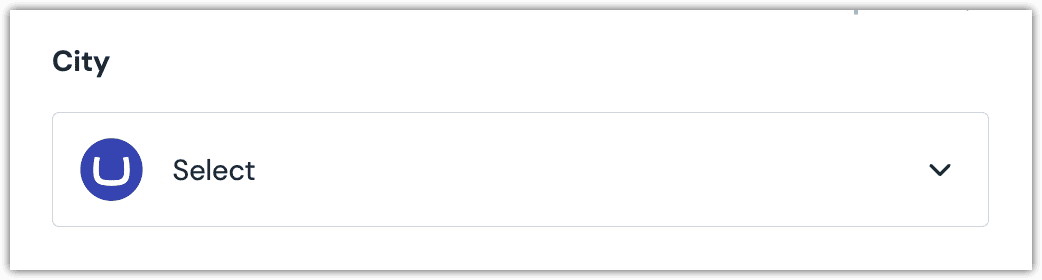
When you use a component with a Umbraco Heartcore parameter, by default no content item will be selected. You are prompted to select a content item.
Click Select.

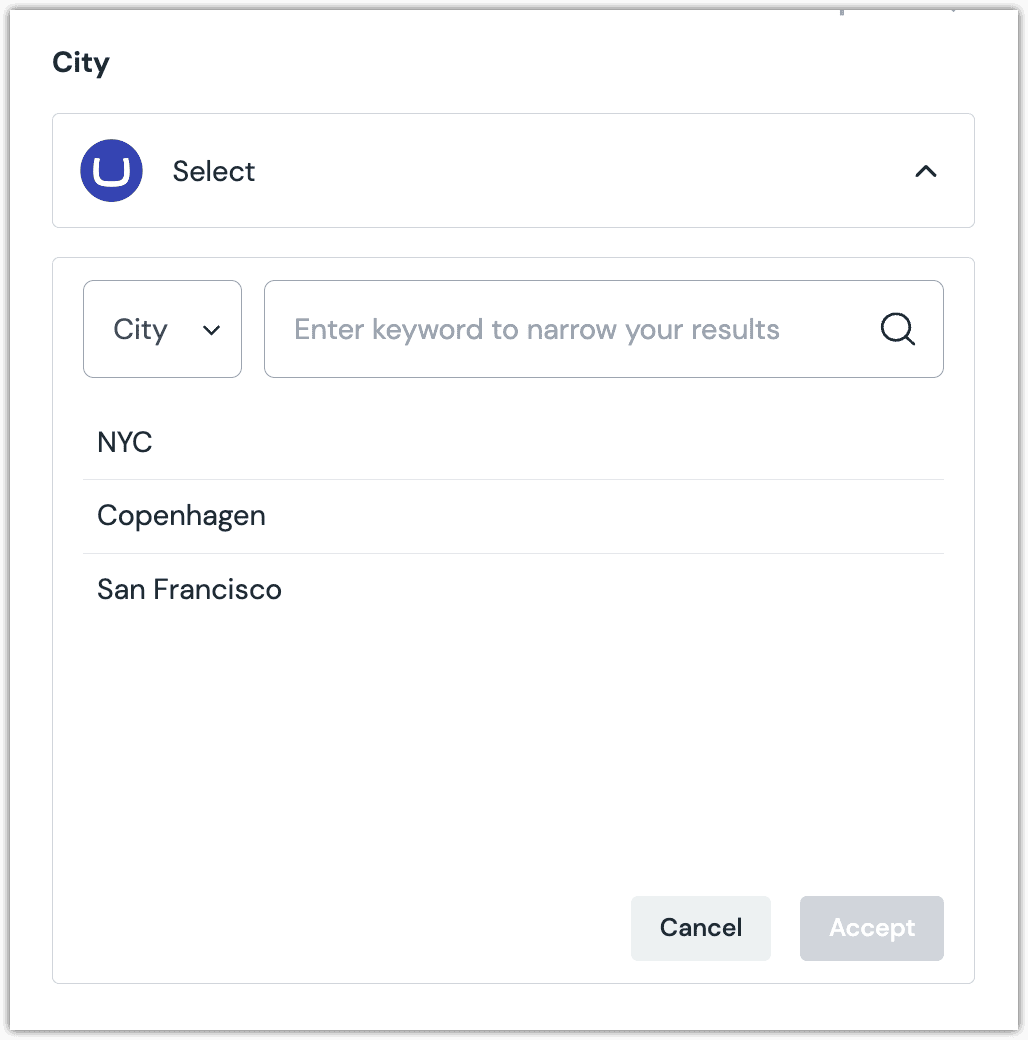
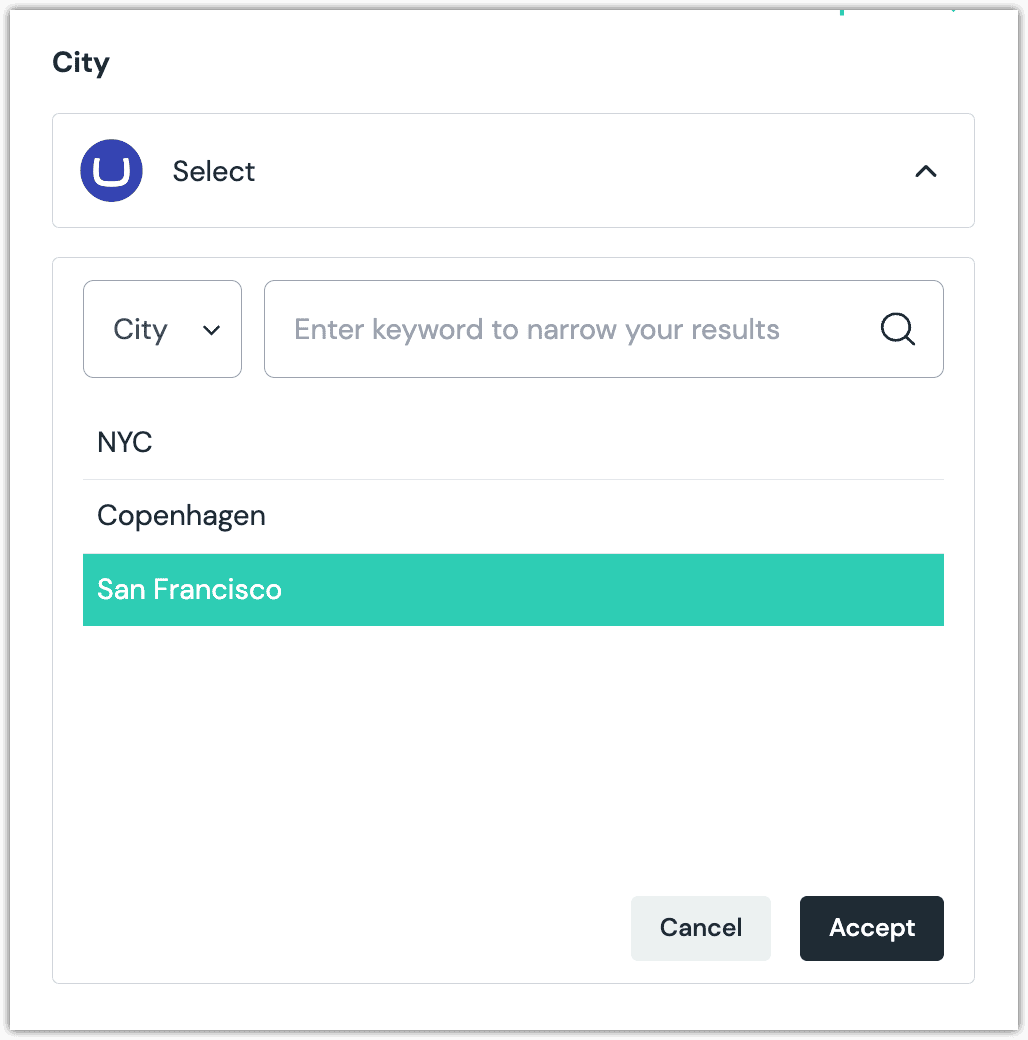
Click the content item you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by content type. The text box allows you to filter by content item name.
Click Accept to save your selection.

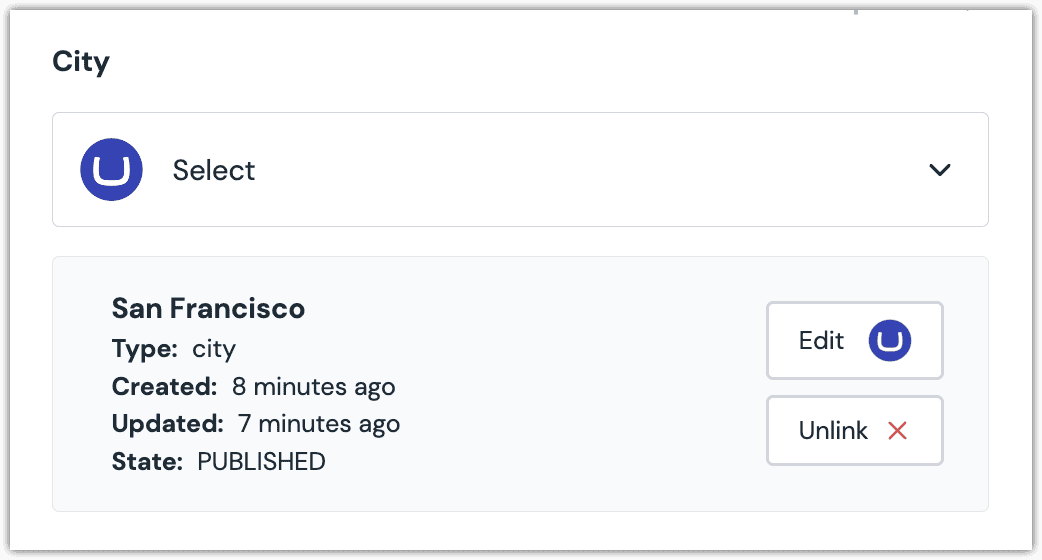
You will see details about the content item you selected, including the name and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you specified a server when you added the integration, the edit button will appear. If you want to edit the selected content item in Umbraco Heartcore, click Edit.
- If you want to deselect the content item, click Unlink.
Configure an enhancer#
When an entry is selected, Uniform only stores the identifier for the entry. Your front-end application must retrieve the details for the entry. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Umbraco Heartcore.
How Uniform stores the selected document#
The following is an example of what Uniform stores for the parameter. It stores the identifiers for the selected entries.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Umbraco Heartcore to retrieve data for documents.
In Umbraco Heartcore, get the following values:
- API token
- Host
About this step
These are the same values used to configure the Umbraco Heartcore integration in Canvas.
Add the following npm packages to your front-end application:
@umbraco/headless-client @uniformdev/canvas-umbraco-heartcoreIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { Client } from "@umbraco/headless-client"; import { createEnhancer, HEARTCORE_CANVAS_PARAMETER_TYPES, } from "@uniformdev/canvas-umbraco-heartcore";Add the following code:
const umbracoClient = new Client({ apiKey: "!!! YOUR UMBRACO API KEY !!!", projectAlias: "!!! YOUR UMBRACO PROJECT ALIAS !!!", });About this step
We recommend you moving the Umbraco Heartcore credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
const umbracoEnhancer = createEnhancer({ client: umbracoClient });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( HEARTCORE_CANVAS_PARAMETER_TYPES, umbracoEnhancer, ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Umbraco Heartcore parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected Umbraco Heartcore content items (instead of just being identifiers).