Using the Contentful integration
This integration brings your existing content from Contentful into the Uniform's visual experience composition layer. Team members can now leverage your Contentful entries along with content from any of your other sources, to create personalized experiences visually without core or relying on developers.
You can bring content from any number of your Contentful spaces and use it within a single digital experience.
This integration comes with these archetypes to help connect your Contentful entities to your Uniform components:
- Single Entry - for selecting a single Contentful entry
- Multiple Entries - for selecting multiple entries, useful when building lists
- Entries by field - for selecting an entry by a field, useful when building dynamic pages, where you need to look up an entry by slug and use it for dynamic input
- Query -for creating a dynamic query (for example, the 5 most recent items)
- Assets - for selecting media from Contentful
Install the integration#
To install the integration:
Go to the Uniform dashboard at https://uniform.app.
Select the team and project that you would like to install the integration into.
Navigate to Settings > Integrations. Select the Contentful integration tile.
 The interface for adding the integration.
The interface for adding the integration.Click the Add to project button that appears in the subsequent dialog. This will install the Contentful integration and make the data source and archetypes available for when you are configuring new external sources. Learn more about connecting to external data sources.
Configure the data source#
Before you start
This guide helps you get started with the Contentful-specific integration. For more general tips on working with external data sources, check out the guide on connecting to an external data source.
Once you've installed the integration, the next step is to connect your Contentful space to your Uniform project by creating a new data source.
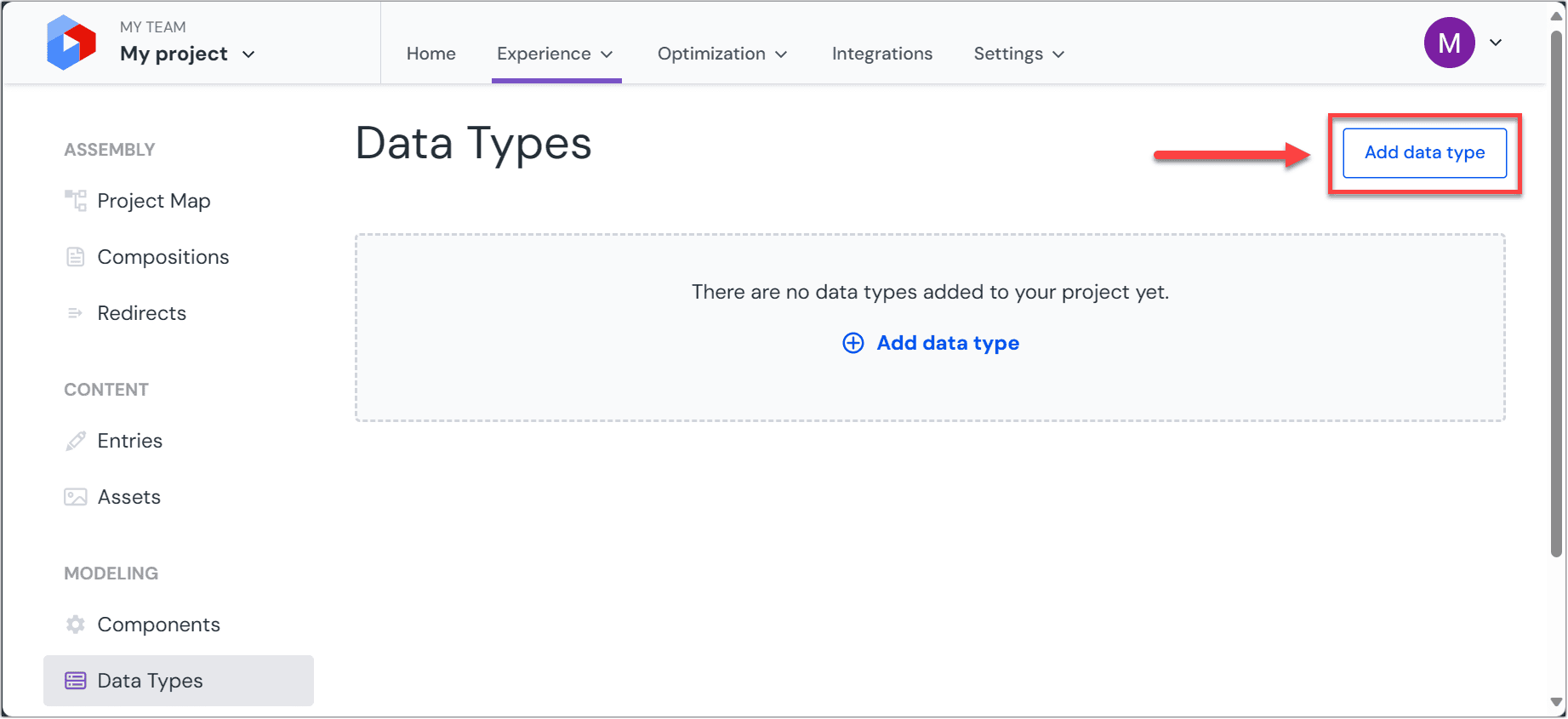
Navigate to Experience > Data Types. A data type is an element that can be retrieved from a data source, so the first step is to identify a data source.
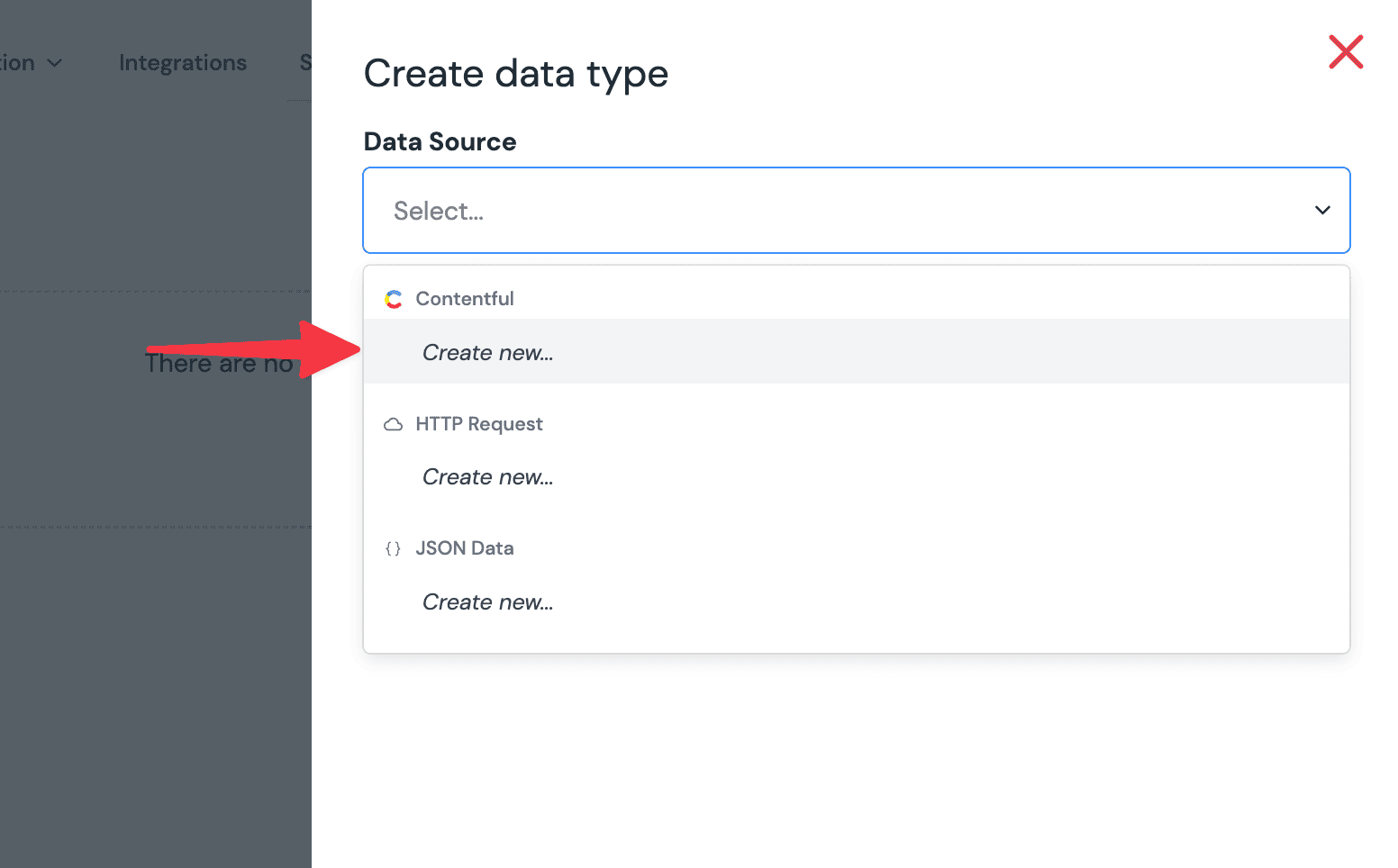
Create a new data source by clicking the Add data type button and select the "Create new" option under the Contentful label.
 Add a data type.
Add a data type. Where to create a new data type from the available data sources.
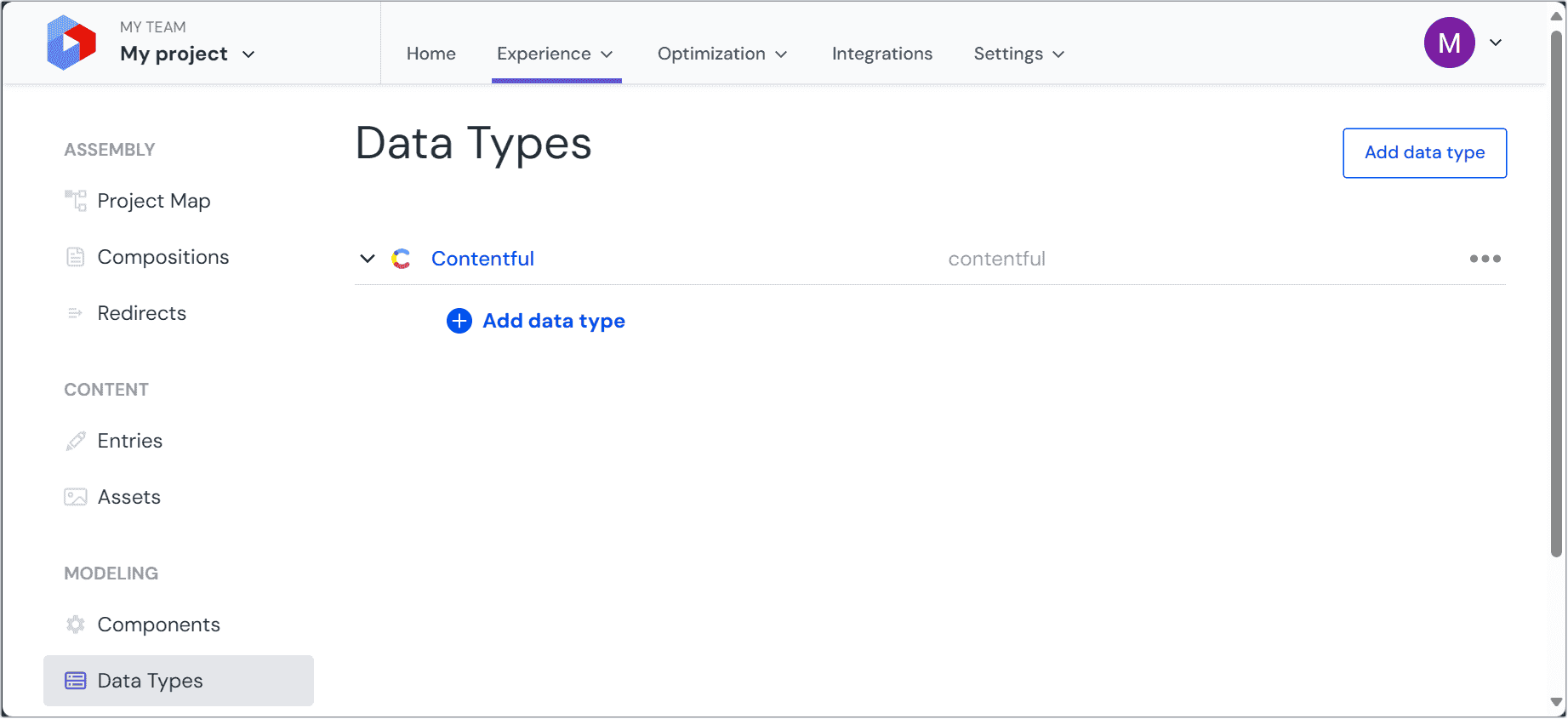
Where to create a new data type from the available data sources.Provide details specific to the Contentful space you are connecting to:
Field Description Space ID The ID for your Contentful space. (e.g xx53w0a6mijw)Environment ID (optional) You can specify a specific Environment ID to use when requesting data from this space. If left empty, this field will default to master. Content Delivery API Token If you don't have one already, you can provision this key from the API settings page in your Contentful space settings. You will need to provide the key for the "Delivery API," not the "Preview API." Name your data source. Choose a name that helps to inform your editorial users where the content is coming from. The name of the Contentful organization and space is a good option here.
Use multiple spaces
You may have more than one space that you are using with Contentful, perhaps to separate content used across different sites or different brands.
By repeating the preceding steps, you can support any number of Contentful spaces within a single Uniform project, allowing you to bring content together from across your Contentful organization.
Unpublished content mode#
With unpublished content mode, content authors can preview and work with draft content in Uniform's visual editor. This draft content can come from any Contentful environment.
To enable the unpublished content mode for the Contentful integration for a specific data source:
Check the
Enable unpublished modetoggle. This will add a new tab called Unpublished data in the Contentful settings section below. Navigate to this tab.Check the
Use Contentful Preview APItoggle. This will reveal additional setting fields.Configure the following tokens:
Field Description Content Preview API (CPA) Access Token The Preview API access token is available from the API keys page in your Contentful space settings. Content Management API (CMA) Access Token The Personal access token is required for reading draft content metadata. It is available from the Personal access tokens page in your Contentful space settings
Also, independently from the unpublished content mode it can be configured to use a different environment than in Standard mode:
Provide details:
Field Description Environment ID (optional) You can specify a specific Environment ID to use when requesting data in unpublished content mode. If left empty, this field will default to the same environment as in the Standard mode.
Contentful data types#
Before you start connecting Contentful data to your Uniform compositions, it's important to first create some data types. Data types define which types of Contentful data editors can use. This could be simple, like allowing an editor to select a single "hero" entity, or more perhaps a more complex query such as "the five latest news article entries."
Go to Experience > Data Types and click the Add data type button from below the Contentful data source that you set-up earlier.

Next, you will want to select and configure an archetype from the options below:
Archetype: Assets#
The asset selector is useful for browsing media assets stored within Contentful for cases when you want to replace images or documents with media from within your Contentful space directly.

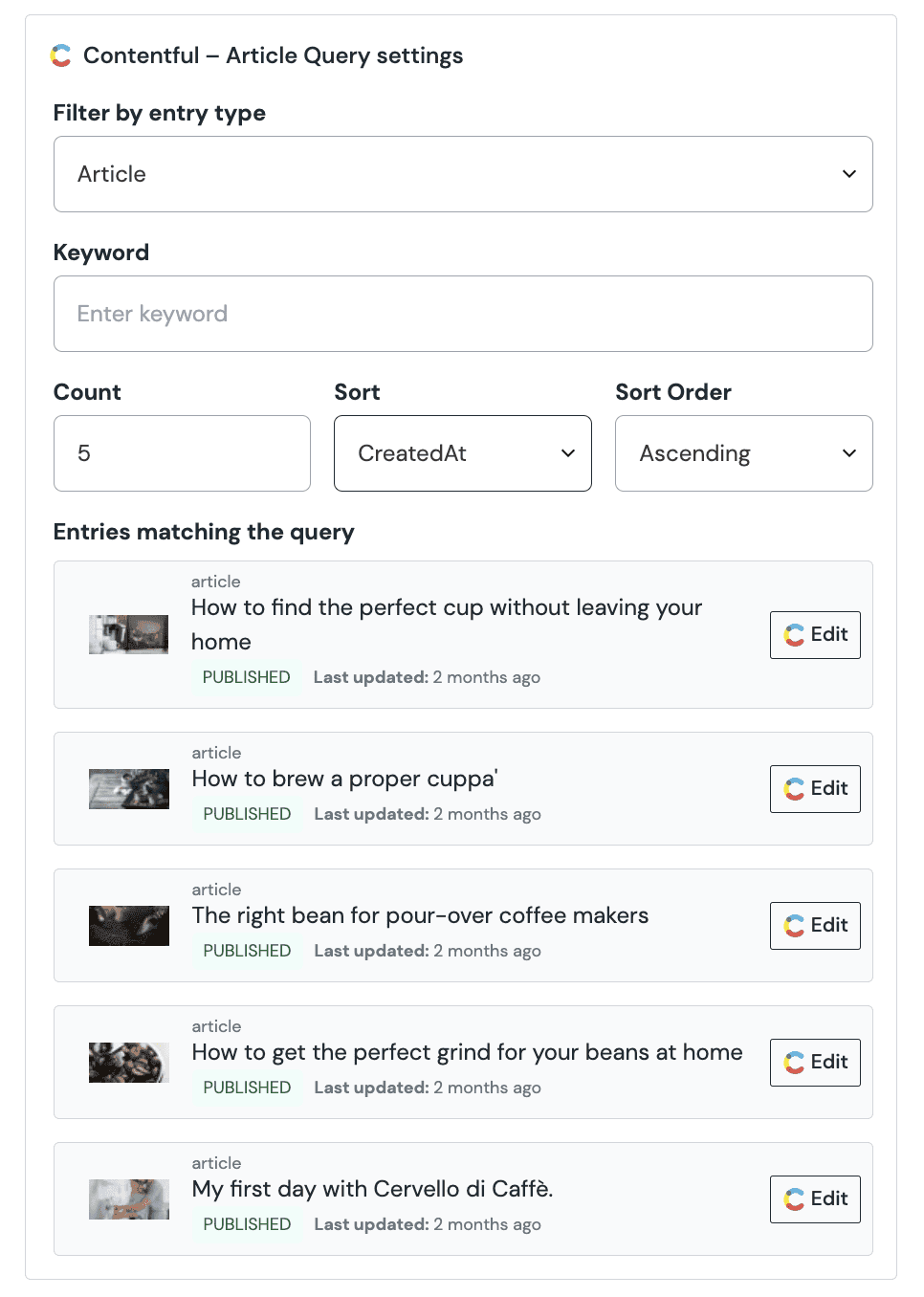
Archetype: Query#
The query archetype will always return a list of entries, up to the limit set by the editor in Uniform. This can be useful for dynamic queries where the most up-to-date information is needed, such as a "latest content" section.

Archetype: Single entry#
The single entry archetype will always return a single entry from Contentful, based on a selection by the editor in Uniform. This is useful for non-list elements that render as an independent item, such as a single "hero" entry or "article" entry. It can accept a variable from a dynamic token (such as a slug) and retrieve the corresponding entry.

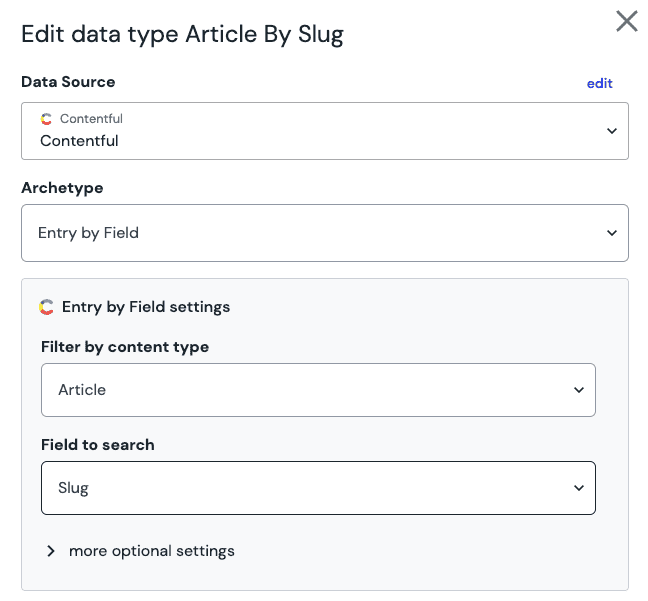
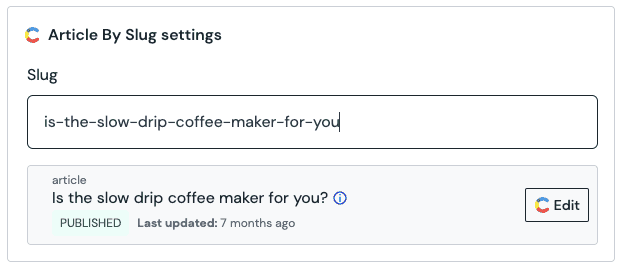
Archetype: Entries by field#
The entries by field archetype supports dynamic pages, allowing authors to leverage a slug as a dynamic input. You can use this data type for other uses as well, such as finding Contentful entries by field value rather than using full-text search or other filters.
For example, suppose you have a project map node with a dynamic path segment such as the slug post, where post is a dynamic input for a blog post coming from Contentful. You can create an entries by field data type to connect the post dynamic input with the slug field of the data resource.
You can find more information about using dynamic inputs with data resources in the composition guides, or learn more about dynamic inputs in the URL management section.


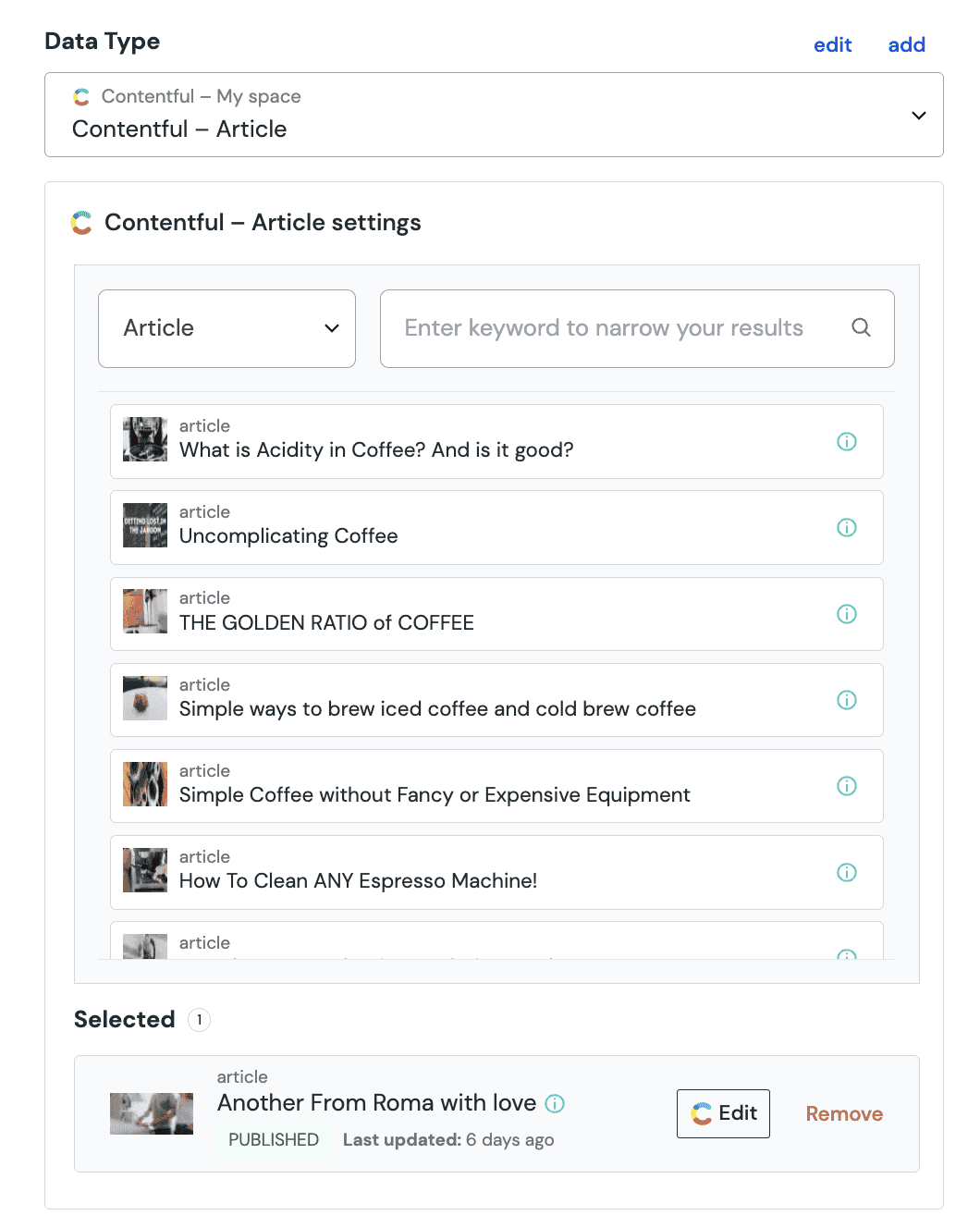
Archetype: Multiple entries#
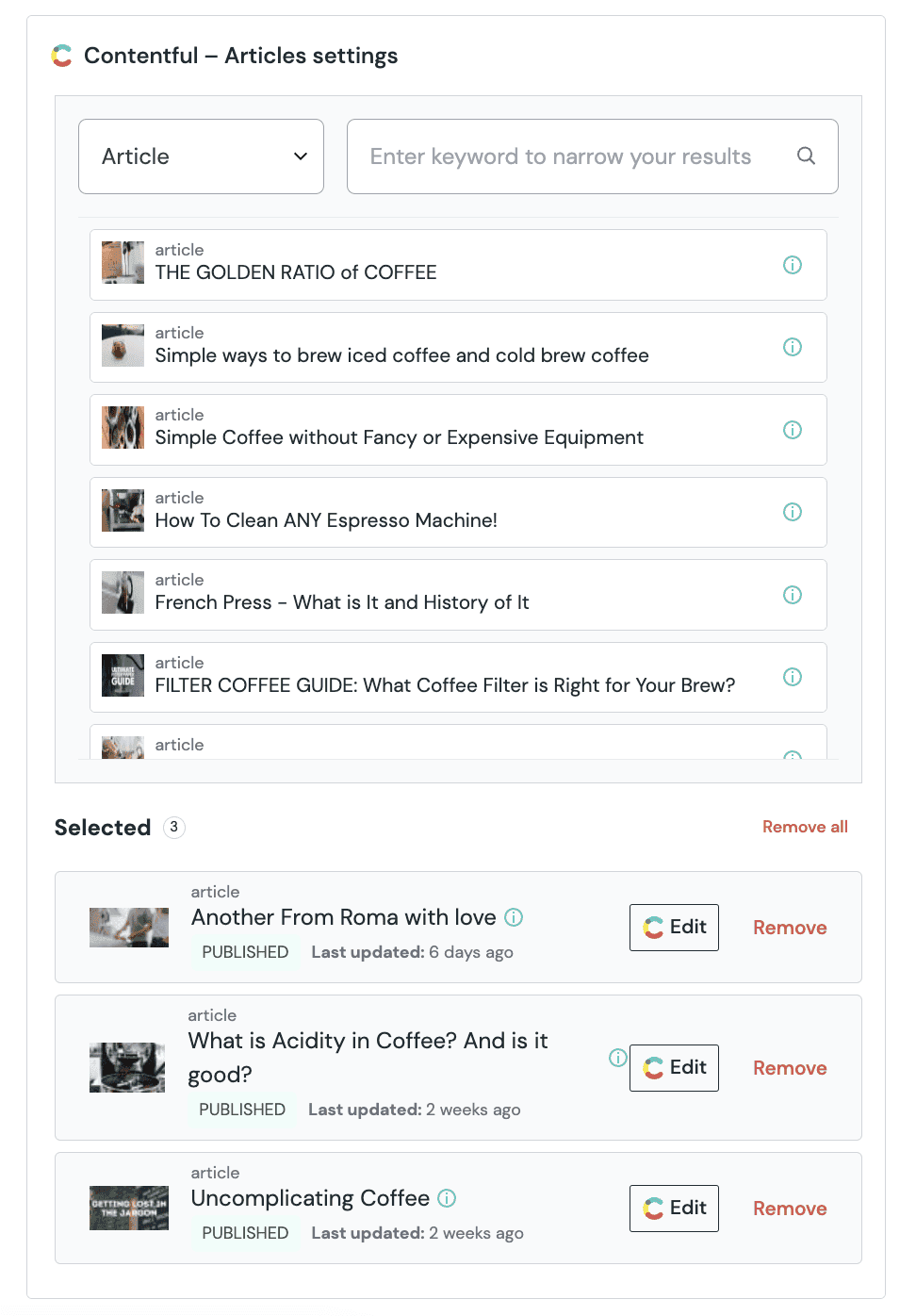
The multiple entry archetype lets an editor hand pick multiple entries to render as a list. This is useful when a small selection of specific entries is required, such as in a "featured articles" carousel.

Connect data to components and patterns#
Once you have configured your data types to query your Contentful entries, you will be ready for the final step of connecting your Contentful data to your components and compositions or entries from within Uniform's visual editor.
External data guide
Learn how to connect data resources to components and patterns